我有4个text,我不想重复创建4个点击事件,4个text套用同一个方法,我知道这个要用this,但怎么都弄不出来,我是前端玩家,我用link(this)完全没有作用,js那边是用link:function(res){},这个方法完全行不通,请指点
2条回答 默认 最新
 CSDN专家-showbo 2021-08-14 21:59关注
CSDN专家-showbo 2021-08-14 21:59关注用dataset来存储对应的内容,通过事件e.target.dataset.xxx来获取就行了,示例代码如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

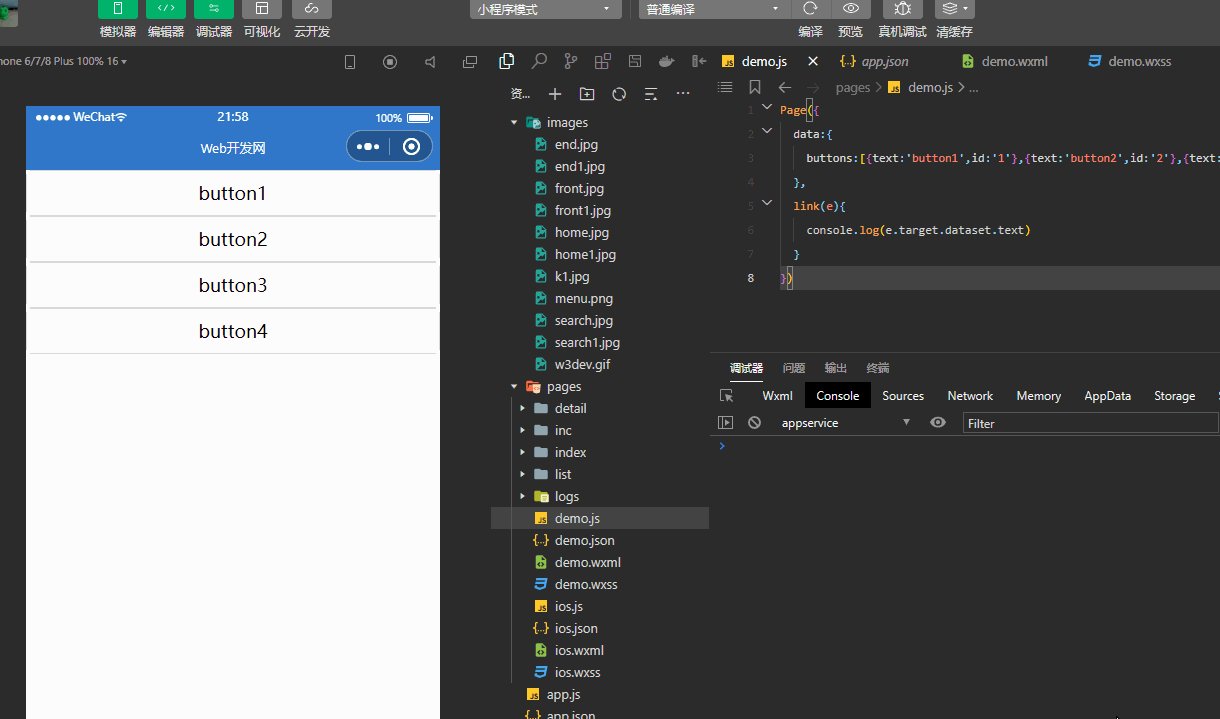
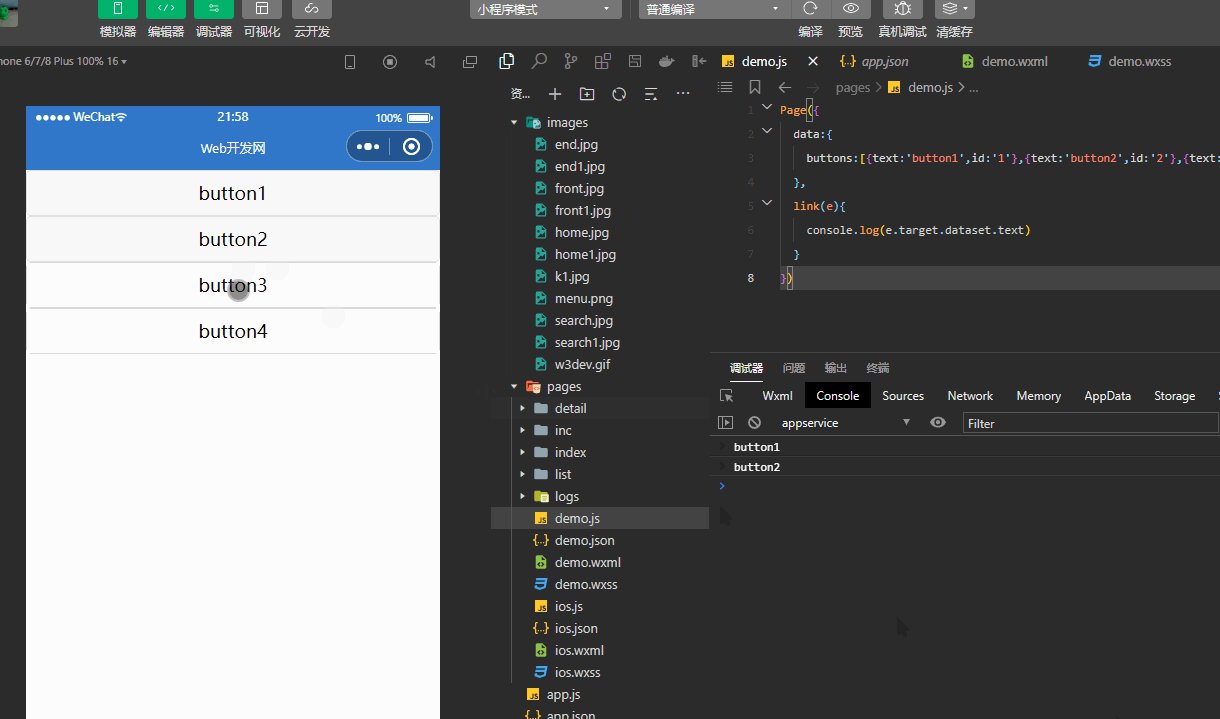
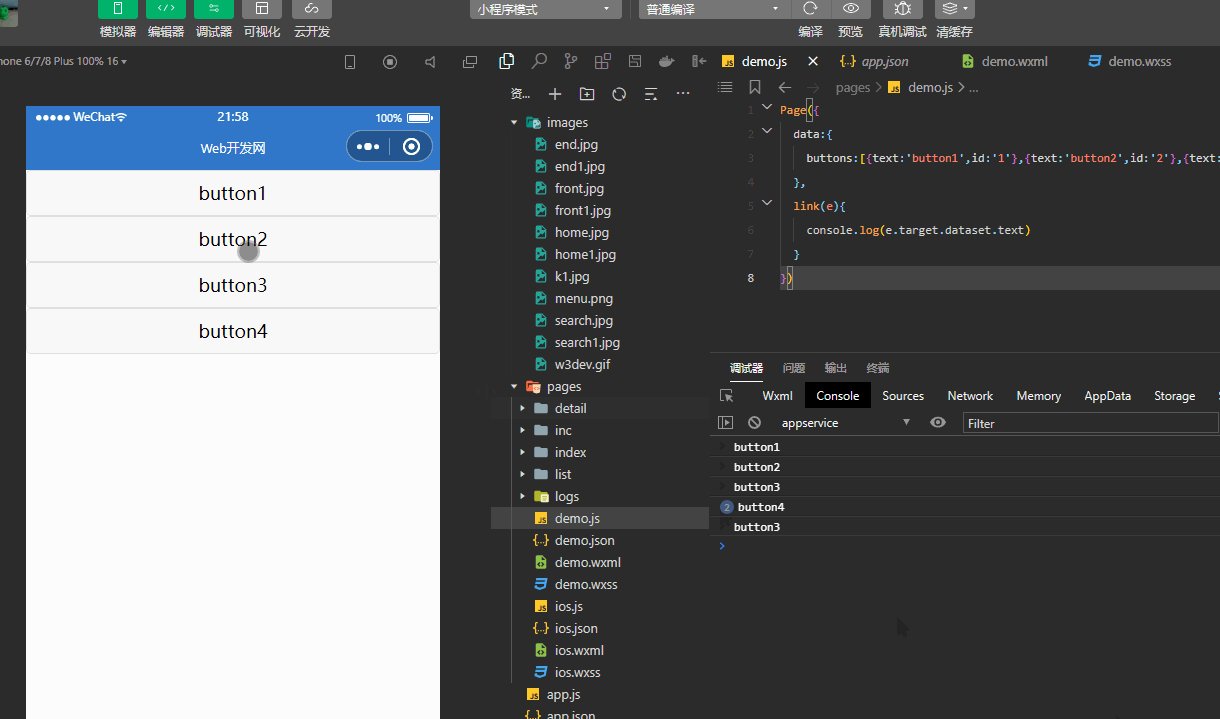
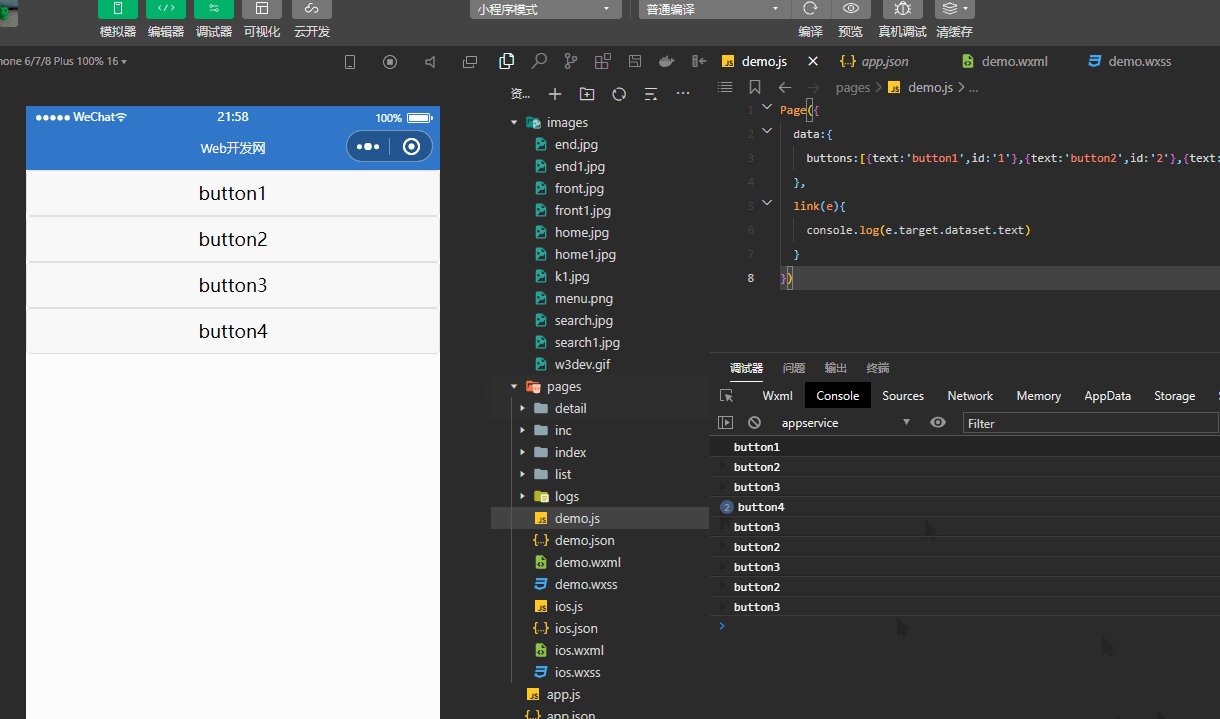
demo.js
Page({ data:{ buttons:[{text:'button1',id:'1'},{text:'button2',id:'2'},{text:'button3',id:'3'},{text:'button4',id:'4'}] }, link(e){ console.log(e.target.dataset.text) } })demo.wxml
<view wx:for="{{buttons}}"> <button data-text="{{item.text}}" bindtap="link">{{item.text}}</button> </view>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
