
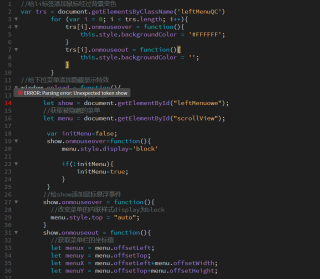
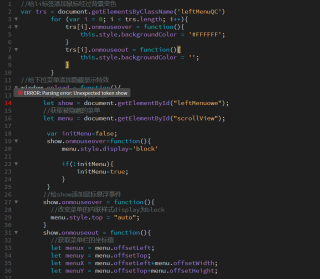
//给li标签添加鼠标经过背景变色
var trs = document.getElementsByClassName('leftMenuQC')
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.backgroundColor = '#FFFFFF';
}
trs[i].onmouseout = function(){
this.style.backgroundColor = '';
}
}
//给下拉菜单添加隐藏显示特效
window.onload = function(){
//获取需要悬浮的对象
let show = document.getElementById("leftMenuowe");
//获取被隐藏的菜单
let menu = document.getElementById("scrollView");
var initMenu=false;
show.onmouseover=function(){
menu.style.display='block'
if(!initMenu){
initMenu=true;
}
}
//给show添加鼠标悬浮事件
show.onmouseover = function(){
//改变菜单的内联样式display为block
menu.style.top = "auto";
}
show.onmouseout = function(){
//获取菜单栏的坐标值
let menux = menu.offsetLeft;
let menuy = menu.offsetTop;
let menuX = menu.offsetLeft+menu.offsetWidth;
let menuY = menu.offsetTop+menu.offsetHeight;
//获取鼠标的坐标值
let event = window.event;
let mouseX = event.clientX;
let mouseY = event.clientY;
if(mouseX<menux || mouseX>menuX || mouseY<menuY || mouseY>menuY){
menu.style.top = "-800px";
}
}
//分别给menu对象绑定鼠标悬浮和鼠标离开事件
menu.onmouseover = function(){
menu.style.top = "auto";
}
menu.onmouseleave = function(){
menu.style.top = "-800px";
}
}
//为下拉菜单设置一个右滚动条
var scrollContent = document.getElementById("scrollContent");
//指示鼠标左键是否处于按下状态的变量,在滑块上按下鼠标左键时设为true,在页面上任意位置松开时设回false
//由于鼠标拖动滑块时可能会离开滑块,所以mouseup和mousemove事件是注册在window上的
//在mousemove事件处理程序中,会检查该变量,以确定当前是否在拖动滑块
var mouseHeld = false;
//记录上一次mousemove事件发生时,鼠标的Y轴位置,每次发生mousemove事件时,跟上一次作比较,确定需要滚动多少距离
var previousClientY = 0;
//滑块可滑动的距离,计算方式为整个滚动条高度度减去上下按钮的高度,再减去滑块本身的高度
var barMoveLength = 240 - 20* 2 - 160;
//内容区域可滚动的距离,计算方式为内容区域的总高度减去内容区域本身的高度
var contentMoveLength = scrollContent.scrollHeight - 240;
//为上下按钮注册事件处理程序
document.getElementById("btnUp").addEventListener("click", function () {
scrollToRelative(-70);
});
document.getElementById("btnDown").addEventListener("click", function () {
scrollToRelative(70);
});
//为大幅度上下滚动点击区域注册事件处理程序
//保存trackUp元素变量,因为每次滚动时,都要改变它的高度,以达到移动滑块的效果
var trackUp = document.getElementById("trackUp");
trackUp.addEventListener("click", function () {
scrollToRelative(-220);
});
document.getElementById("trackDown").addEventListener("click", function () {
scrollToRelative(220);
});
//为滑块注册鼠标按下事件处理程序,因为只有在滑块上按下鼠标左键时,才算开始拖动滑块
document.getElementById("scrollBar").addEventListener("mousedown", function (e) {
mouseHeld = true;
previousClientY = e.clientY;
//防止页面因为鼠标的拖动而选择上了文本或其他元素
document.body.classList.add("unselectable");
});
//鼠标左键松开时可能不在滑块上,所以mouseup事件注册在document上
document.addEventListener("mouseup", function (e) {
mouseHeld = false;
//让页面恢复可选择
document.body.classList.remove("unselectable");
});
//鼠标拖动时可能离开滑块,所以mousemove事件也注册在document上
document.addEventListener("mousemove", function (e) {
if (mouseHeld) {
//相对滑动距离计算依据为滑块滑动距离占总可滑动距离的比应与内容滚动距离占总可滚动距离的比相等
scrollToRelative((e.clientY - previousClientY) * contentMoveLength / barMoveLength);
previousClientY = e.clientY;
}
});
//为内容区域注册鼠标滚轮事件处理程序
//火狐浏览器使用和其他浏览器不同的滚轮事件和事件参数属性
if (navigator.userAgent.indexOf("Firefox") < 0) {
scrollContent.addEventListener("mousewheel", function (e) {
handleMouseWheel(-e.wheelDelta, e);
});
} else {
scrollContent.addEventListener("DOMMouseScroll", function (e) {
handleMouseWheel(e.detail * 1, e);
});
}
//确定内容区域当前是否在顶部或底部
function isOnTopOrBottom() {
//判断是否在底部时,用了向上取整函数,因为在chrome下,滚动到底时,scrollTop常为小数,与contentMoveLength不等,向上取整之后一般相等
return scrollContent.scrollTop == 0 || Math.ceil(scrollContent.scrollTop) == contentMoveLength;
}
//鼠标滚轮事件的处理程序,relative为相对滚动距离,e为事件参数
function handleMouseWheel(relative, e) {
//记录下滚动之前内容区域是否在两端
var previousOnTopOrBottom = isOnTopOrBottom();
scrollToRelative(relative);
//如果现在不在两端,或者现在在两端而滚动之前不在,则屏蔽默认滚轮行为————滚动整个页面
//反过来说,只有当“滚动”(实际上内容区域未滚动)前后内容区域都在某一端时,即已经到两端之后继续滚动时,才让滚动整个页面
if (!isOnTopOrBottom() || (isOnTopOrBottom() && !previousOnTopOrBottom)) {
e.preventDefault();
}
}
//将内容区域滚动到某一绝对位置
function scrollTo(top) {
if (top < 0) {
scrollContent.scrollTop = 0;
} else if (top > contentMoveLength) {
scrollContent.scrollTop = contentMoveLength;
} else {
scrollContent.scrollTop = top;
}
//设置滑块的位置,这是通过设置滑块上面的大幅度向上滚动点击区域的高度实现的
//滑块位置计算依据为滑块距顶部距离占总可滑动距离的比应与内容区域距顶部距离占总可滚动距离的比相等
var barDownDistance = scrollContent.scrollTop * barMoveLength / contentMoveLength;
trackUp.style.height = barDownDistance + "px";
}
//将内容区域滚动某一相对距离
function scrollToRelative(relative) {
scrollTo(scrollContent.scrollTop + relative);
}
//鼠标经过滚动条时背景颜色改变
var trs = document.getElementsByClassName('LlBar')
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.background = '#A6A6A6';
}
trs[i].onmouseout = function(){
this.style.background = '';
}
}
//下拉菜单每个li标签添加一个背景变色样式
var trs = document.getElementsByClassName('ConTentFont')
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.backgroundColor = '#F5F5F5';
}
trs[i].onmouseout = function(){
this.style.backgroundColor = '';
}
}
//滚动条按钮鼠标经过背景样式改变
var trs = document.getElementsByClassName("BUttonBar")
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.backgroundColor = '#DADADA';
}
trs[i].onmouseout = function(){
this.style.backgroundColor = '';
}
}
//为按钮三角标鼠标经过改变颜色
var trs = document.getElementsByClassName("btUp-font")
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.color = '#000000';
}
trs[i].onmouseout = function(){
this.style.color = '';
}
}
//为meodule-pr样式标签添加字体变色样式
var trs = document.getElementsByClassName("j")
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.color = '#f22e00';
}
trs[i].onmouseout = function(){
this.style.color = '';
}
}
//给taoBaoFont样式标签添加字体变色样式
var trs = document.getElementsByClassName("c")
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.color = '#f22e00';
}
trs[i].onmouseout = function(){
this.style.color = '';
}
}
//为MeNu-nv样式的背景添加鼠标经过事件
var trs = document.getElementsByClassName("MeNu-nv")
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.backgroundColor = '#FFFFFF';
}
trs[i].onmouseout = function(){
this.style.backgroundColor = '';
}
}
//为MeNu-nv样式下面的第一个span标签添加鼠标经过字体改变颜色
var trs = document.getElementsByClassName("mEnU-A")
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.color = '#f22e00';
}
trs[i].onmouseout = function(){
this.style.color = '';
}
}
//给下拉菜单添加隐藏显示特效
window.onload = function(){
//获取需要悬浮的对象
let show = document.getElementById("Menu-nv-a");
//获取被隐藏的菜单
let menu = document.getElementById("Drop-DownRifht");
var initMenu=false;
show.onmouseover=function(){
menu.style.display='block'
if(!initMenu){
initMenu=true;
}
}
//给show添加鼠标悬浮事件
show.onmouseover = function(){
//改变菜单的内联样式display为block
menu.style.top = "auto";
}
show.onmouseout = function(){
//获取菜单栏的坐标值
let menux = menu.offsetLeft;
let menuy = menu.offsetTop;
let menuX = menu.offsetLeft+menu.offsetWidth;
let menuY = menu.offsetTop+menu.offsetHeight;
//获取鼠标的坐标值
let event = window.event;
let mouseX = event.clientX;
let mouseY = event.clientY;
if(mouseX<menux || mouseX>menuX || mouseY<menuY || mouseY>menuY){
menu.style.top = "-800px";
}
}
//分别给menu对象绑定鼠标悬浮和鼠标离开事件
menu.onmouseover = function(){
menu.style.top = "auto";
}
menu.onmouseleave = function(){
menu.style.top = "-800px";
}
}