
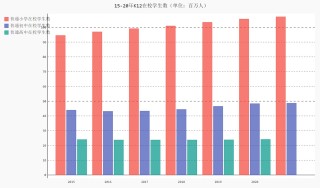
比如这张图,图例的文字太长,挡住了y轴的数据,很不美观,想把图例和图表调得远一点。
1条回答 默认 最新

 关注
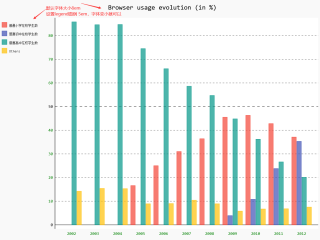
关注设置图例legend的字体小一些就可以实现哦

# 修改legend图例说明的字体大小 import pygal # 导入pygal # font-size:设置字体legend图例说明的字体,默认.8em,修改为.5em custom_css = ''' {{ id }}text { fill: green; font-family: monospace; } {{ id }}.legends .legend text { font-size: .5em; } ''' custom_css_file = 'pygal_custom_style.css' with open(custom_css_file, 'w') as f: f.write(custom_css) config = pygal.Config(fill=True, interpolate='cubic') config.css.append('file://' + custom_css_file) line_chart = pygal.Bar(config) line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('普通小学在校学生数', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('普通初中在校学生数', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('普通高中在校学生数', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('line_chart.svg') # 保存svg图片,可在浏览器打开预览 # line_chart.render_in_browser() # 输出html本地文件在浏览器预览的路径 print('---------end-----------')本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥50 易语言把MYSQL数据库中的数据添加至组合框
- ¥20 求数据集和代码#有偿答复
- ¥15 关于下拉菜单选项关联的问题
- ¥20 java-OJ-健康体检
- ¥15 rs485的上拉下拉,不会对a-b<-200mv有影响吗,就是接受时,对判断逻辑0有影响吗
- ¥15 使用phpstudy在云服务器上搭建个人网站
- ¥15 应该如何判断含间隙的曲柄摇杆机构,轴与轴承是否发生了碰撞?
- ¥15 vue3+express部署到nginx
- ¥20 搭建pt1000三线制高精度测温电路
- ¥15 使用Jdk8自带的算法,和Jdk11自带的加密结果会一样吗,不一样的话有什么解决方案,Jdk不能升级的情况
