就像这样的:
没有输入的时候占位灰色文字显示,输入的时候不占字符位,输入任意字符后消失。
Python3 tkinter Entry如何设置占位灰色文字?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 Smart-Space 2021-08-17 10:51关注
Smart-Space 2021-08-17 10:51关注这是uwp组件吧,uwp是绘制组件,所以很遗憾,tkinter没有办法直接实现这个样式。
但是,我们可以基于Entry重写一个新的组件类,代码如下:
class EditLabel(Entry): ''' 一个可以编辑的Label fg和bg 为常规状态下的颜色,编辑模式颜色为黑白 ''' def __init__(self,master,text,fg='black',bg='#f0f0f0',font=('微软雅黑',11)): Entry.__init__(self,master=master,fg=fg,bg=bg,font=font,relief='flat',cursor='arrow') self.insert(0,text) self.bfg=fg self.bbg=bg self.word=text self['state']='disable' self.bind('<Button-1>',self.edit) self.bind('<FocusOut>',self.unedit) def edit(self,e):#鼠标点击时可以编辑 self.config(foreground='black',background='white',cursor='xterm') self['state']='normal' def unedit(self,e):#失去焦点时不可以编辑 if self.get()=='': self.insert(0,self.word) self.config(foreground=self.bfg,background=self.bbg,cursor='arrow') self['state']='disable'接着就像使用一个普通的tkinter组件一样,布局editlabel就可以了。EditLabel只有在得失焦点时才会出现效果。
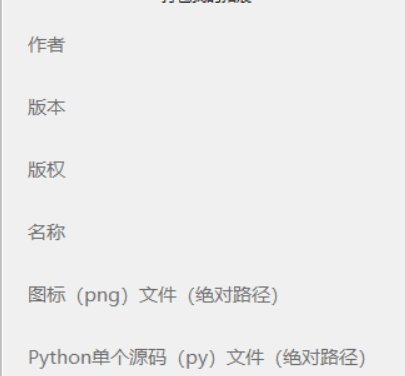
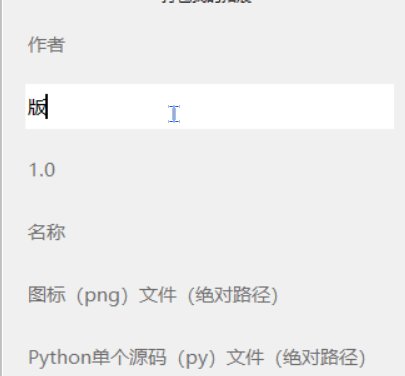
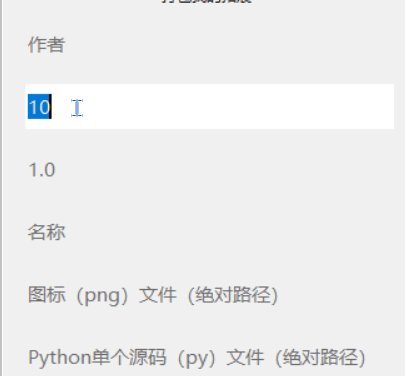
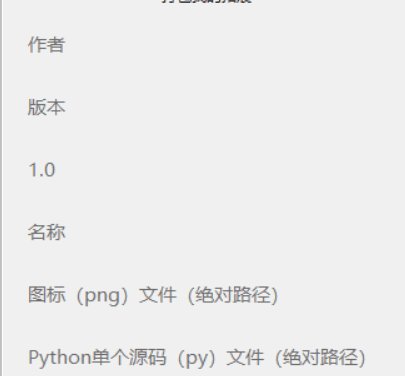
EditLabel可以实现以下功能:
- <input type="checkbox" disabled="" checked="" /> 在没有获取焦点时显示提示文本
- <input type="checkbox" disabled="" checked="" /> 输入时(获取焦点时)允许正常输入
- <input type="checkbox" disabled="" checked="" /> 当内容为空时,重新显示提示文本
效果如下:

希望能帮助到你。
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
