
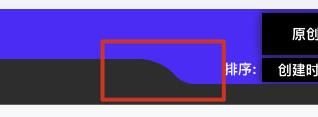
用 svg 或者canvas 还是用几个div 图中是使用 clip-path 裁剪 的 想知道有没有好一点的方法
html css怎么实现这种弧度效果
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
8条回答 默认 最新
 CSDN专家-Fay 2021-08-19 08:27关注
CSDN专家-Fay 2021-08-19 08:27关注可以用一些CSS实现比较接近的效果,但是需要图中效果,可能需要PS做一些背景图片会好一些:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #m{ position:relative; width:500px; } #sp1{ height:60px; width:300px; background-color:black; border-top-right-radius: 60px; } #sp2{ position:absolute; right:5px; bottom:0px; height:25px; width:200px; background-color:black; } </style> </head> <body> <div id="m"> <div id="sp1">111</div> <div id="sp2">222</div> </div> </body> </html> 评论 打赏 举报解决 1无用
评论 打赏 举报解决 1无用
