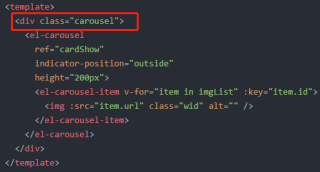
代码如下
<template>
<div class="carousel">
<el-carousel
ref="cardShow"
indicator-position="outside"
height="200px">
<el-carousel-item v-for="item in imgList" :key="item.id">
<img :src="item.url" class="wid" alt="" />
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: 'carousel',
props: {},
components: {},
data() {
return {
imgList: [
{id:0, name: 'search' , url:require('../assets/img/search.png')},
{id:1, name:'username' , url:require('../assets/img/search.png')},
{id:2, name:'password' , url:require('../assets/img/search.png')},
{id:3, name:'test' , url:require('../assets/img/search.png')}
]
}
},
methods: {
},
mounted() {}
}
</script>
<style scoped lang="scss">
.textOverView {
position: relative;
.wid {
width: 200px;
height: 200px;
}
top: 200px;
}
</style>
显示如下,很郁闷!