1条回答 默认 最新
 CSDN专家-showbo 2021-08-19 11:24关注
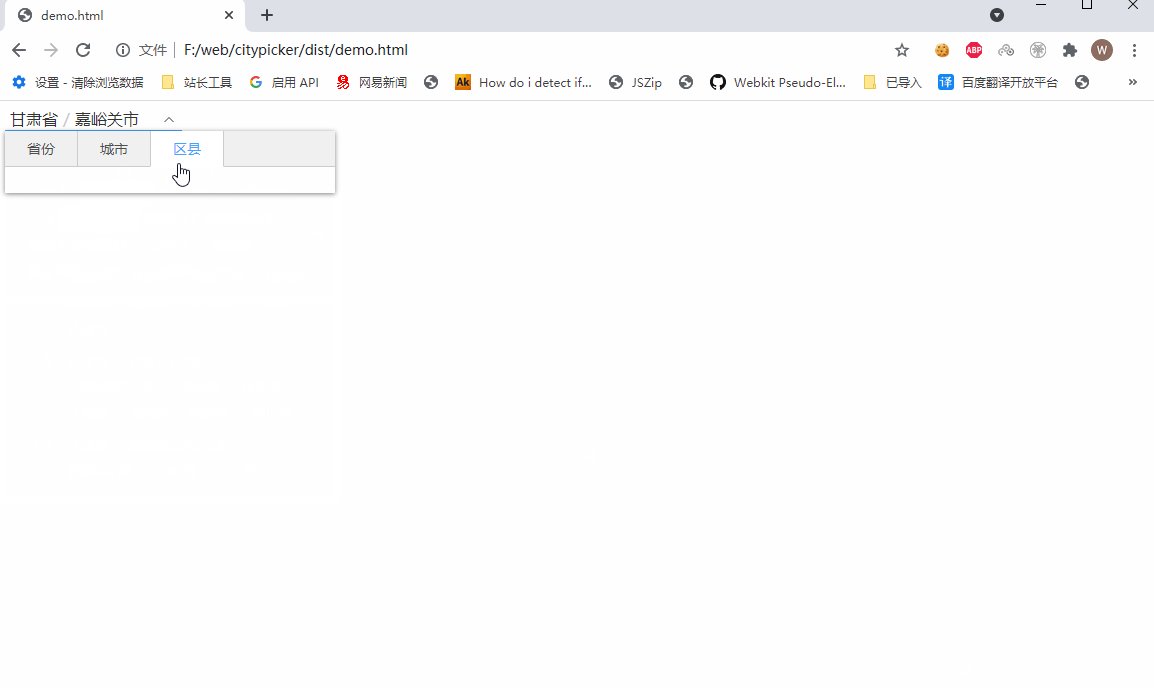
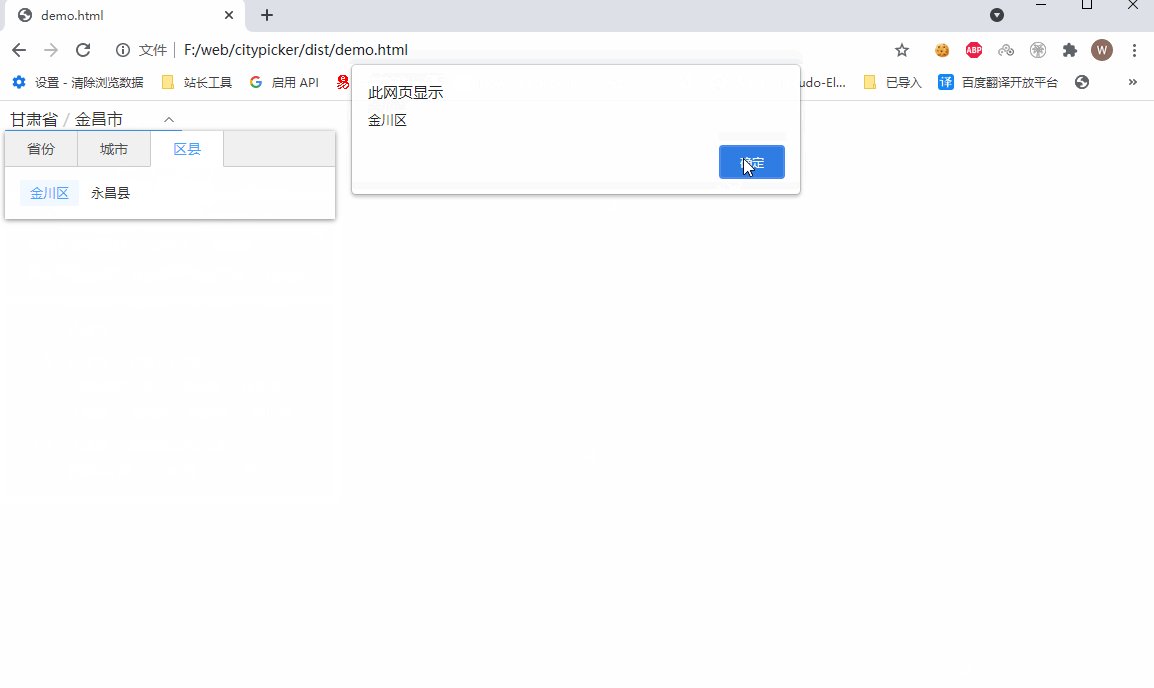
CSDN专家-showbo 2021-08-19 11:24关注api好像没提供此类事件,可以给district 容器的选项添加click事件就行,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

<!doctype html> <meta charset="utf-8"/> <link href="css/city-picker.css" type="text/css" rel="stylesheet" /> <script src="https://g.csdnimg.cn/??lib/jquery/1.12.4/jquery.min.js"></script> <script src="js/city-picker.data.js"></script> <script src="js/city-picker.js"></script> <div style="position:relative;"> <input readonly type="text" id="txt" data-toggle="city-picker"> </div> <script> $(document).on('click', 'div.district a', function () { alert($(this).text())//县区的内容 alert($('#txt').val())//选择的全部内容 }); </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用