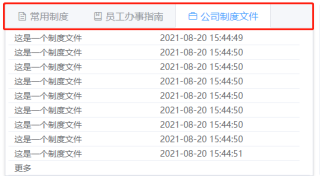
让这仨个哥们充满红色方框的区域,在线等!
<el-tabs type="border-card" style="margin-right:10px">
<el-tab-pane>
<span slot="label"><i class="el-icon-document"></i> 常用制度</span>
<MyTable :rowHeader="rulesHeader" :data="rulesData" :height="240" :lastShow="true"></MyTable>
</el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-collection"></i> 员工办事指南</span>
<MyTable :rowHeader="rulesHeader" :data="guideData" :height="240" :lastShow="true"></MyTable>
</el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-suitcase"></i> 公司制度文件</span>
<MyTable :rowHeader="rulesHeader" :data="fileData" :height="240" :lastShow="true"></MyTable>
</el-tab-pane>
</el-tabs>

