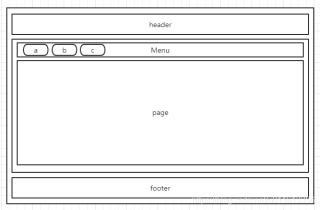
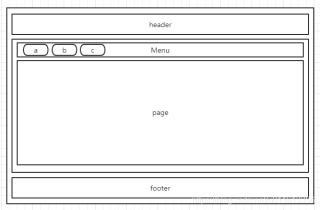
使用react做一个类似选项卡的页面 如图
当点击a时page显示a内容,当点击b时显示b内容
用react props.history.push 和 route/withRouter 实现跳转 可是现在点击a时 url 显示为localhost:3000/a 但page页面不切换,点击b和c也是一样
React Route 无法跳转
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
使用react做一个类似选项卡的页面 如图
当点击a时page显示a内容,当点击b时显示b内容
用react props.history.push 和 route/withRouter 实现跳转 可是现在点击a时 url 显示为localhost:3000/a 但page页面不切换,点击b和c也是一样