
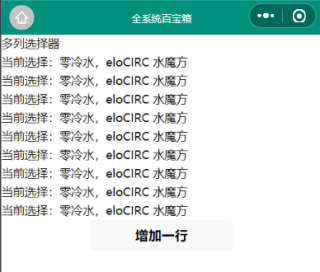
如图,要做一个多级联动+增加行的功能
就是每一行都是一个多级联动,让客户选择,然后再一个按钮可以多一行,让客户再添加
现在多级联动已经做好了,就是小程序官网的模板改了改,增加一个行现在只是用了一个wx:for 循环,显然是不行的。。它只是重复显示了,但在任何一行修改之后,所有的数据都会变,我想要每一行都是独立的选项,应该再怎么改造一下?非常感谢!!求专家给点思路,谢谢
addOneMoreRow(){
let range=this.data.range
range+=1
this.setData({
range:range
})
},
```html
<view class="section__title">多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" wx:for="{{range}}" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range-key="product_name" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]].product_name}},{{multiArray[1][multiIndex[1]].product_name}}
</view>
</picker>
```
