1)比如使用element-ui库的一个标签,
<el-form-item label="活动时间">
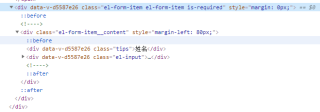
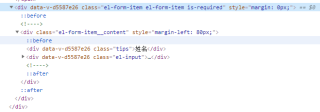
2)会自动生成一个类名为el-form-item__content的标签,现在要为它设置样式
3)我的是用
<style lang='less' scoped>
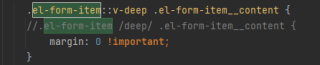
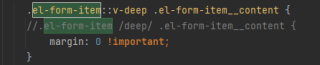
使用vue提供的深度选择器/deep/有效果,但是使用::v-deep为啥没效果了?

1)比如使用element-ui库的一个标签,
<el-form-item label="活动时间">
2)会自动生成一个类名为el-form-item__content的标签,现在要为它设置样式
3)我的是用
<style lang='less' scoped>
使用vue提供的深度选择器/deep/有效果,但是使用::v-deep为啥没效果了?

::v-deep .el-form-item
/deep/ .el-form-item
都是放在前面的