点击提交,提交上去内容

rod是下方表格内的数据
score是上方输入框里选择的数据
如何使用localStorage把这两个数据缓存到本地

点击提交,提交上去内容

rod是下方表格内的数据
score是上方输入框里选择的数据
如何使用localStorage把这两个数据缓存到本地
 关注
关注localstorage,如何使用呢,其实很简单,无论什么开发语言vue还是react都逃不开写js吧,js里面有个window用过吧,localstorage就在上面,然后他有两个方法,一个setItem一个getItem,一个设置值一个取值,window.localstorage.setItem("key","value"),现在我们就把一个value值存在浏览器里了,然后只要用window.localstorage.getItem("key"),你就拿到一个值叫做"value"了,然后一般保存的时候我们都是保存对象而不是单独的值,而本地缓存只能保存字符串,所以我们要把对象用JSON.stringify()把对象改成字符串保存,然后取值的时候用JSON.parse()转回来,为什么我们要用它,因为它可以保存在你的浏览器作为记录,你关闭浏览器重新打开对应的页面,也可以获取到这个值,不需要网络。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
</body>
<script>
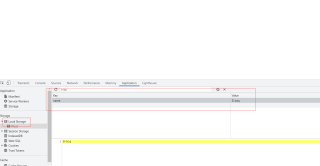
window.localStorage.setItem('name', 'D-bzq')
</script>
</html>
然后你打开浏览器就会看到

然后再重写代码,重新关闭浏览器再打开试试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
</body>
<script>
const name = window.localStorage.getItem('name')
alert(name)
</script>
</html>