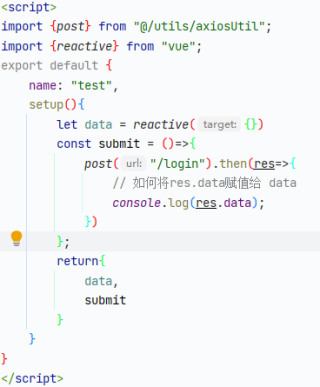
setup语法中没有this,如何将axios获取的响应数据赋值给setup里面的data变量,有没有人能够解答一下,我是想不出来了
vue3的setup获取axios的响应数据
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 前行的枫_denglinbo 2021-08-26 15:09关注
前行的枫_denglinbo 2021-08-26 15:09关注1.用ref setup(){ let data = ref<any>();//类型自己定义,我这里用any const submit = ()=>{ post('/login').then(res=>{ data.value = res.data; }) } return {data,submit}; } 2.用reactive setup(){ let dataState = reactive({ data:''" as any //类型自己定义我这里用any }); const submit = ()=>{ post('/login').then(res=>{ dataState.data= res.data; }) } return {...toRefs(dataState),submit}; // 记得引入toRefs }本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 7无用
