ng build --prod 打包的时候,总是到了92%就会卡很长时间,怎么破?
开发编译没啥问题,速度挺快的。但是,一到打包发布部署的时候,就特别卡,一次打包就要半小时作用。
如果把nodejs升级到最新版本后,就会报溢出错误
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
- 如下图所示:
这是开发编译的速度,觉得还好。↓
"start": "ng serve",

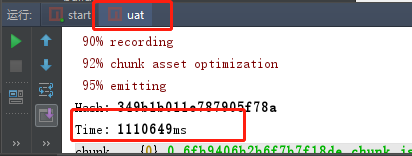
这是要打包发布测试环境或者正式环境的速度,令人发指!↓
"build": "ng build --prod –base-href ./",
"uat": "ng build --prod --env=uat –base-href ./",

怎么破啊?先谢谢各位大佬了~
