<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script>
function alertComplete(){
alert("图片加载完成: " + document.getElementById("compman").complete);
}
</script>
</head>
<body onload="alertComplete()">
<img id="compman" src="compman.gif" alt="Computerman" width="107" height="98">
</body>
</html>
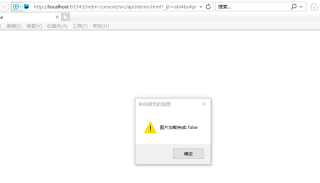
为什么图片加载失败imageObject.complete也会返回true
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 CSDN专家-微编程 2021-09-03 13:43关注
CSDN专家-微编程 2021-09-03 13:43关注这个问题很简单,你想让他为false就是使用IE浏览器,测试如下

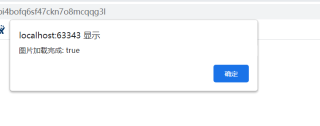
如果其他浏览器可能就是true,如谷歌浏览器测试如下

对于 complete 属性来讲,IE是根据图片是否显示过来判断,就是说当加载的图片显示出来后,complete 属性的值才为 true ,否则一直是 false ,和以前是否加载过该张图片没有关系,即和缓存没有关系!但是其它浏览器表现出来的确不一样,只要以前加载过该图,浏览器有缓存,也无论src是否有值,成功与否,只要获取到image,就可以执行,complete 就为 true。所以这个complete在不同浏览器中结果是不一样的。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
