废话不多说,先把项目截图贴出来。
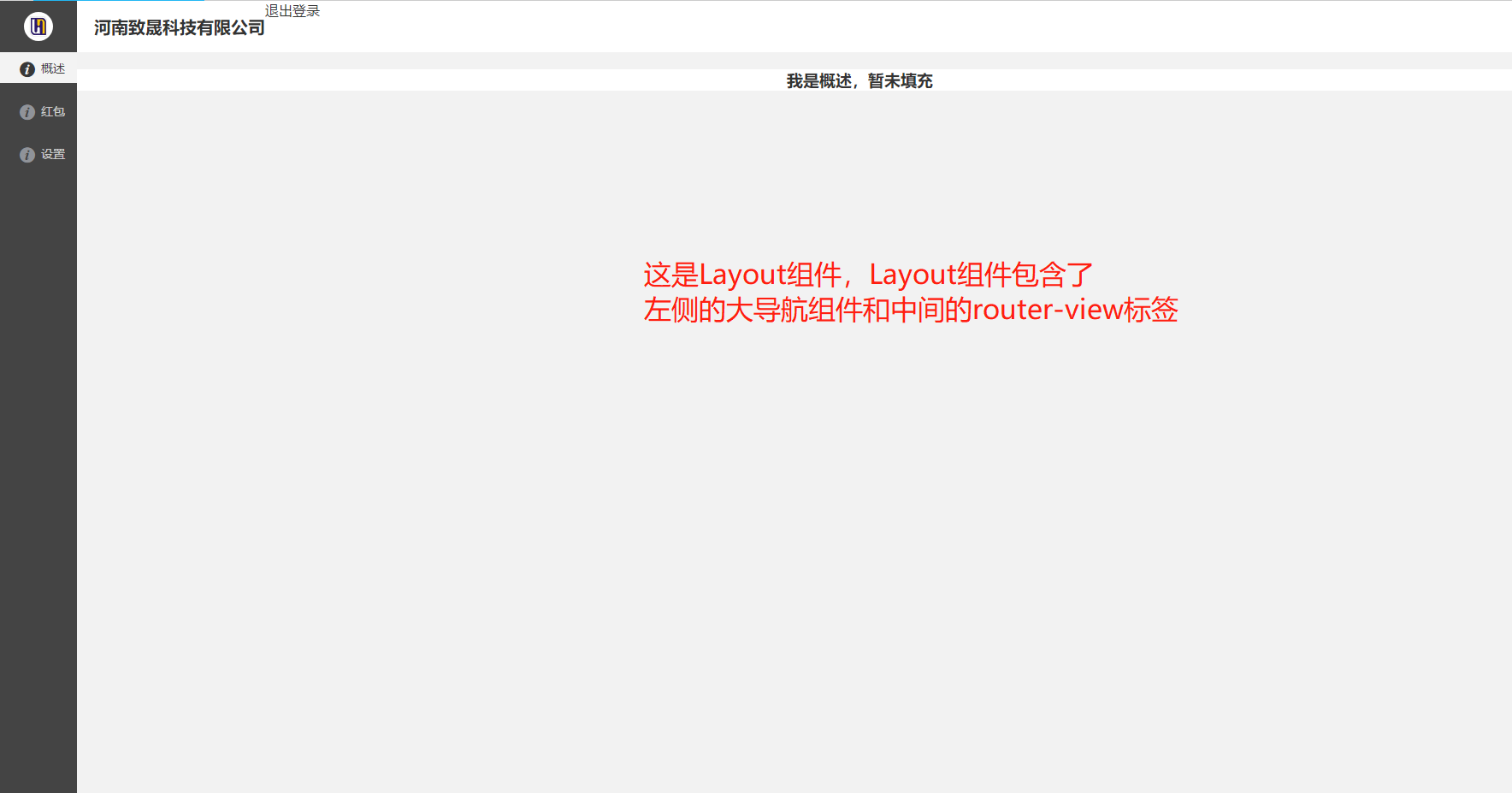
这是首页跳转进来之后
Layout组件代码如下。
<el-container>
<el-aside width="90px">
<layout-nav></layout-nav>
</el-aside>
<el-container>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
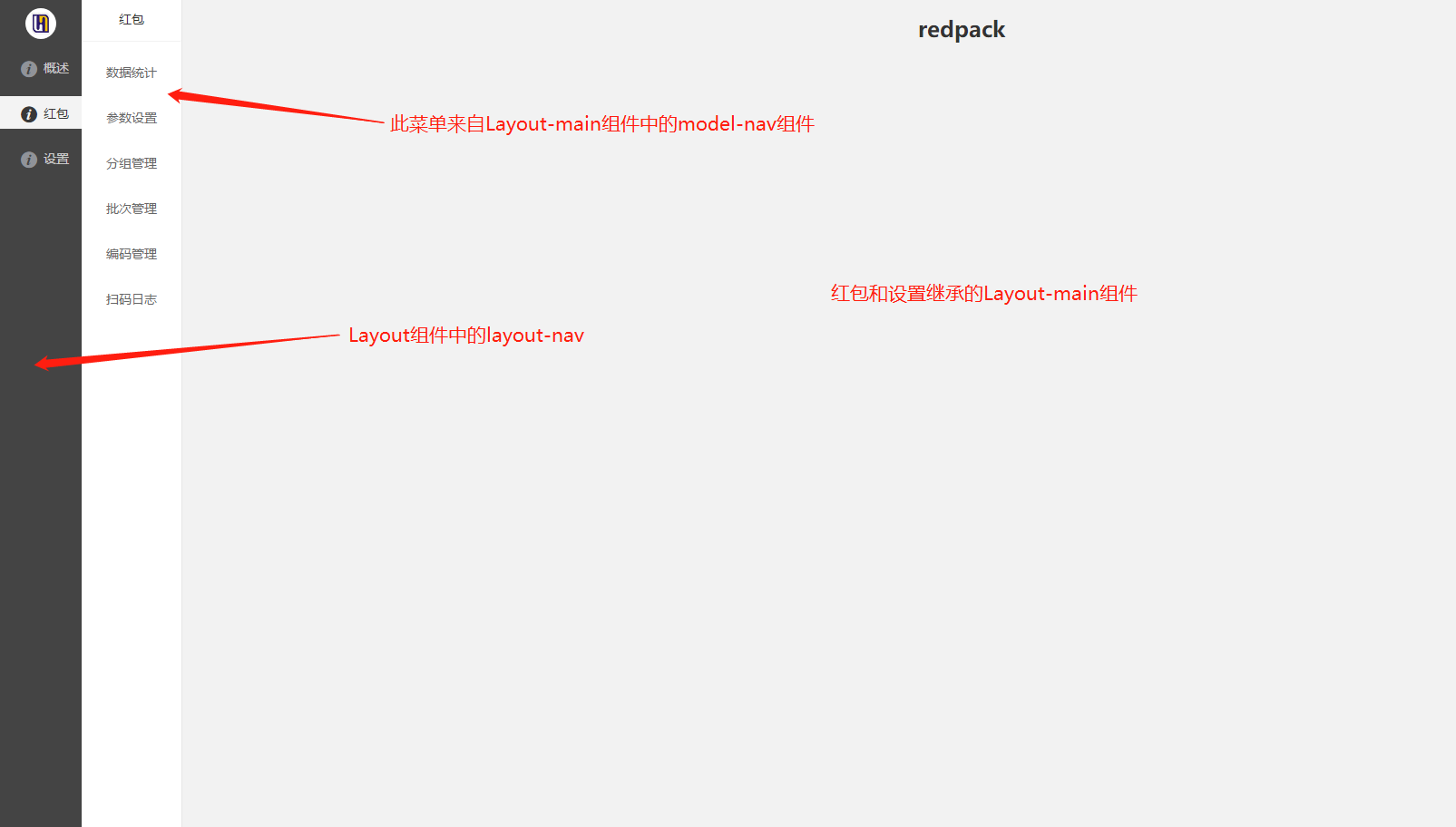
左侧菜单除了概述的页面不含子菜单,红包和设置页面含红包和设置的子菜单,继承的Layout-main组件,
Layout-main代码如下
<template>
<el-container class="layout-main">
<model-nav></model-nav>
<el-main class="layout-container">
<router-view></router-view>
</el-main>
</el-container>
</template>
Layout-nav代码如下
<el-menu class="el-menu"
default-active="2"
:key="i" v-for="(items,i) in this.$router.options.routes"
v-if="items.hidden !==true&&items.children[0]">
<el-menu-item v-for="(item,i) in items.children" :index="item.path" :key="i">
<template slot="title">
<router-link :to="item.path">
<i class="el-icon-info"></i>
{{item.meta.title}}
</router-link>
</template>
</el-menu-item>
</el-menu>
路由文件如下
export default new Router({
routes: [
{path: '/hello', name: 'HelloWorld', component: HelloWorld, hidden: true},
{path: '/login', component: () => import("@/views/login/index"), hidden: true},
{path: '/404', component: () => import("@/views/404"), hidden: true},
{
path: "/",
component: Layout,
redirect: "/dashboard",
name: "Layout",
meta: {title: "首页"},
children: [
{
path: "/dashboard",
name: "dashboard",
component: () => import("@/views/dashboard/index"),
meta: {title: "概述"}
},
{
path: "/redpack",
component: Layoutmain,
redirect: "/redpack/index",
meta: {title: "红包"},
children: [
{path: 'index', component: () => import("@/views/redpack/index"), meta: {title: "数据统计"}},
{
path: 'lgroup',
name: 'lgroup',
component: () => import("@/views/redpack/lgroup"),
meta: {title: "分组管理"}
},
{
path: 'edit',
name: 'edit',
component: () => import("@/views/redpack/edit"),
meta: {title: "编辑"}
},
]
},
{
path: "/setting",
component: Layoutmain,
redirect: "/setting/index",
meta: {title: "设置"},
children: [
{path: 'index', component: () => import("@/views/setting/index"), meta: {title: "设置"}},
]
}
]
},
]
})
在Layout-nav中我已经循环遍历出了一级菜单,如何在点击进入一级菜单之后,进入二级菜单时,在model-nav中显示对应的二级菜单呢,路由传值吗?传值我试了把其相应的children传递不成功。小弟初来乍到,求解决方案。
model-nav是另外一个组件,因为我没有获得到数据,无法遍历,代码如下:
<template>
<el-menu
default-active="2"
class="left-menu"
>
<el-menu-item index="1" class="left-menu-head">
红包
</el-menu-item>
<el-menu-item index="2">
<template slot="title">
<router-link to="/redpack/index">
<span>数据统计</span>
</router-link>
</template>
</el-menu-item>
<el-menu-item index="3">
<template slot="title">
<router-link to="/redpack/index">
<span>参数设置</span>
</router-link>
</template>
</el-menu-item>
<el-menu-item index="4">
<template slot="title">
<router-link to="/redpack/lgroup">
<span>分组管理</span>
</router-link>
</template>
</el-menu-item>
<el-menu-item index="5">
<template slot="title">
<router-link to="/user">
<span>批次管理</span>
</router-link>
</template>
</el-menu-item>
<el-menu-item index="6">
<template slot="title">
<router-link to="/module">
<span>编码管理</span>
</router-link>
</template>
</el-menu-item>
<el-menu-item index="7">
<template slot="title">
<router-link to="/admin/user2">
<span>扫码日志</span>
</router-link>
</template>
</el-menu-item>
</el-menu>
</template>
