//对响应进行拦截
axios.interceptors.response.use(
(response) => {
console.log("test");
if (response.status == "507") {
Message.error({
message: "服务端错误,请稍后再试",
});
} else if (response.status == "403" || response.status == "401") {
Message.warning({
message: "登陆过期,请重新登录",
});
clearTimeout(time);
time = setTimeout(function () {
Router.push({ name: "login" });
}, 2000);
}
return response;
},
(error) => {
// 在return之前做你想做的事情
//必须如下所示return
return Promise.reject(error);
}
);
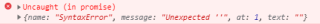
代码如上所示,明明成功了,但是却是执行error这个回调函数。这里的功能是删除,后端只会返回一段提示,打印出来的提示如下:

图片的第二段是返回的内容,现在直接报错的方式打印出来了。请问这该怎样解决呀?求各位解答一下。
