萌新学代码学到ajax这突然就找不到问题出在哪里了,点击按钮之后页面上没有显示获取到的值
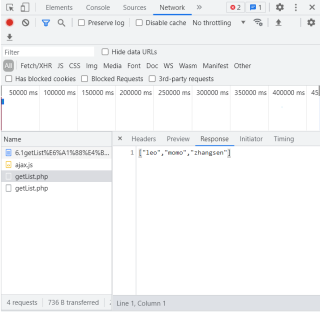
控制台又显示获取到了

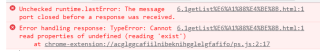
报错也只显示两端我查了半天好像和代码本身没什么关联的错误

希望指点一下问题出在哪里
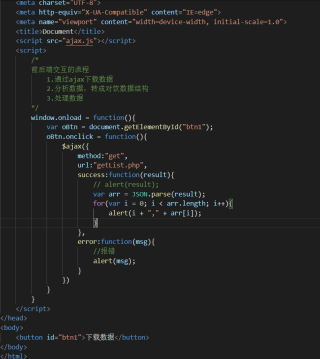
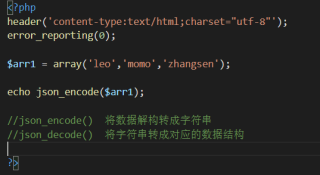
下面是代码


function $ajax({method = "get", url, data, success, error}){
//1.创建ajax对象
var xhr = null;
try{
xhr = new XMLHttpRequest();
}catch(error){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
//判断如果有数据存在
if(data){
data = querystring(data);
}
if(method == "get" && data){
url += "?" + data;
}
xhr.open(method, url, true);
if(method == "get"){
xhr.send();
}else{
//必须在send方法之前,去设置请求的格式
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
//判断本次下载的状态码是多少
if(xhr.status == 200){
if(success){
success(xhr.responseText);
}
}else{
if(error){
error("Error:" + xhr.status);
}
}
}
}
}
}
function querystring(obj){
var str = "";
for(var attr in obj){
str += attr + "=" + obj[attr] + "&";
}
return str.substring(0, str.length - 1);
}
