
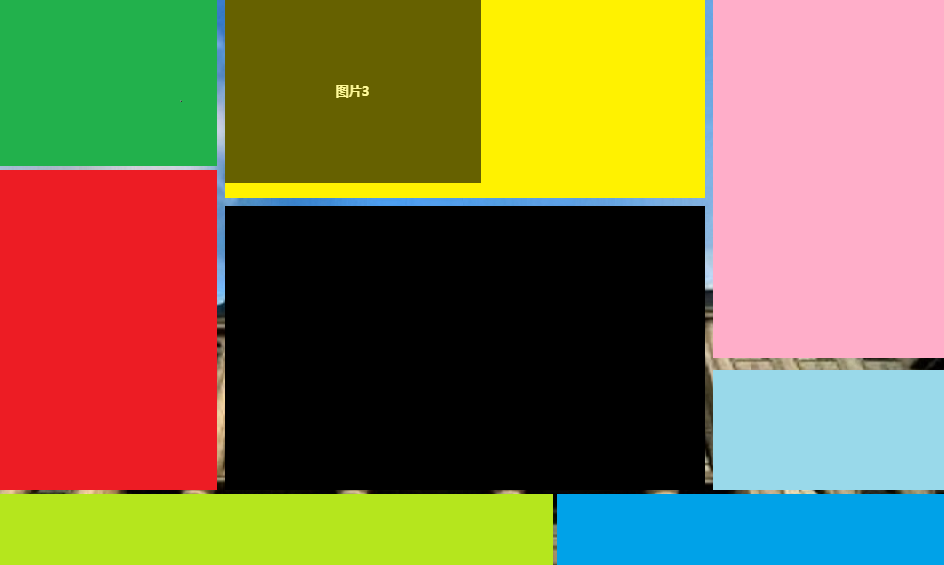
如图,鼠标移至黄色图片上方,想让图片3的这块灰色区域完全覆盖黄色区域,该怎么办呢? 以下为相关的代码块:
.type a{ position:relative;width:320px;margin:0 0px 0 0;float:left;height:232px;}
.type li{width:320px;float:left;margin:2px;display:block;list-style:none;}
.type a:hover{text-decoration:none;cursor:hand;}
.type a span{display:none;cursor:hand;text-align:center;color:#FFF;line-height:36px;padding:98px 0;font-weight:bold;}
.type a:hover span{width:320px;background:#000;display:block;position:absolute;bottom:0px;left:0;color:##FFF;filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;align:center;}
<div class="type" style=" height: 250px;width: 600px;margin: 0px;padding: 0px; position: absolute;left: 900px;top: 115px;">
<li><a href="#"><img src="imgs/3.png" /><span>图片3</span></a></li>
</div>
新人学习,请大佬们指点迷津!谢过各位
