
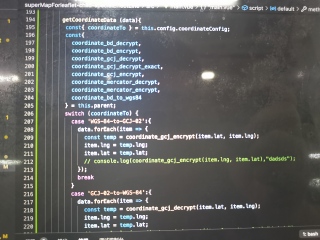
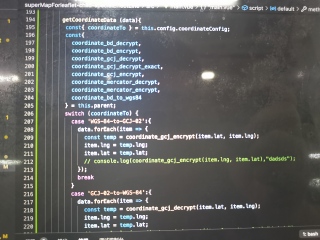
在后面写了个方法来给最开始获取的data转换坐标,之后return data

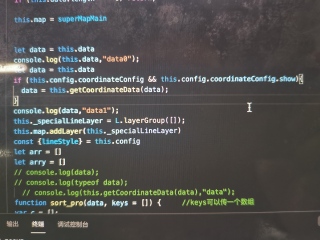
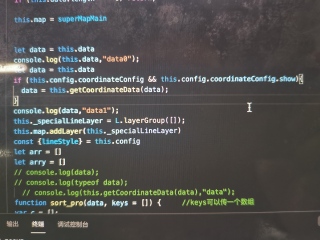
然后在前面写了个判断,在开关打开时给之前的data赋值转换成新的数组,但是之后关闭开关data就是转换之后的数组,我想变成最开始获取到的数组

在后面写了个方法来给最开始获取的data转换坐标,之后return data

深拷贝后存一份,需要恢复到之前的值的时候再深拷贝回来。
如果只是存储的对象只是基本的数据类型,可以用JSON.stringfy() 和JSON.parse()来实现深拷贝。
let original = {"employees":[ "Bill", "Steve", "David" ]}
let deep_cloned = JSON.parse(JSON.stringify(original));
original.employees.push("tony");
console.log(original.employees.length,deep_cloned.employees.length);
//输出结果是 4 3, 改动不相互影响。