


这样赋值是错误的,js没这种语法。

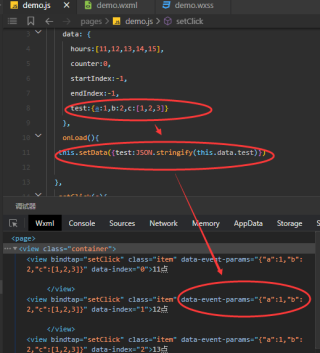
而且data-xx这种属性只能存储字符串,传递对象会调用toString转为对应的字符串,直接data-event-params="{{item}}"会变为data-event-params="[object Object]"

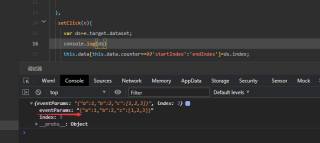
如果题主意思是将item这个对象复制给data-event-params,那么需要在js代码中用JSON.stringify将对象转为字符串后data-event-params==“{{itemJsonStr}}”这样赋值,然后获取的时候用JOSN.parse转为对应的对象就可以了。

而且需要注意data-x-x这种属性,第二-之后的字符串会变为手写字母大写,其余小写的格式,获取属性值的时候注意使用dataset.eventParams来获取

有帮助或启发麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~