通过iframe请求的链接是没有请求头Origin的
例如:
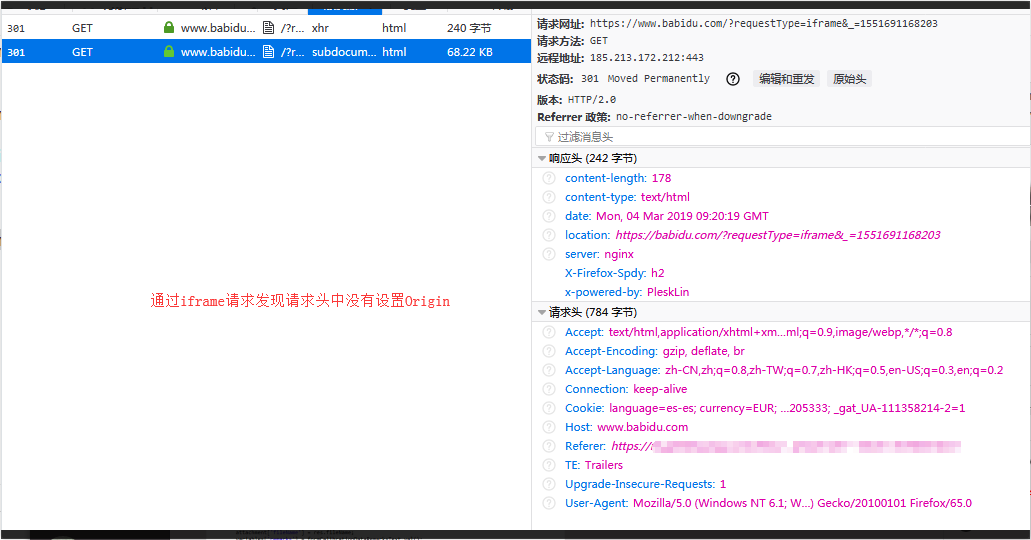
一、通过iframe请求
<iframe id="index" name="index" style="width:100%;" src="https://www.babidu.com/?requestType=iframe&_=1551691168203" frameborder="0" scrolling="no"></iframe>
通过iframe请求发现请求头中没有设置Origin
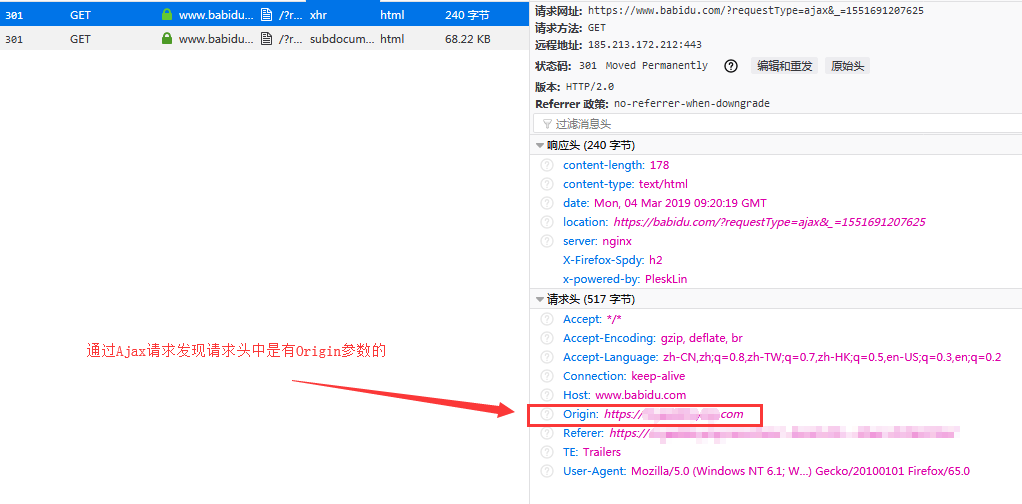
二、通过ajax请求
$.ajax({
url: "https://www.babidu.com/?requestType=ajax",
cache: false,
type: "get",
data: {},
success: function (data) {
//data
},
error: function () {}
});
通过Ajax请求发现请求头中是有Origin参数的
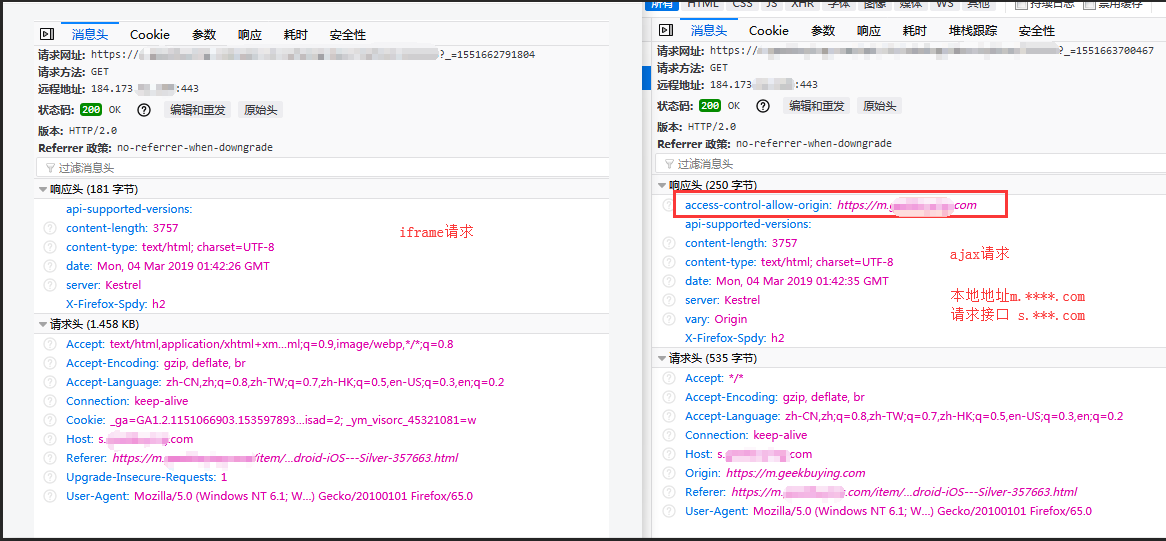
实际的接口请求对比
后端是通过Origin来识别访问的地址来源的,如果没有Origin属性,则无法跨域,也就无法返回Access-Control-Allow-Origin
请问要怎么处理 通过iframe请求可以在请求头中携带Origin参数
以便我能操作iframe呢