
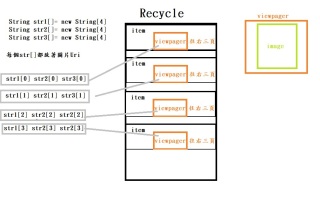
我想要在Recyler每个item中 放入Viewpager 滑动三个照片
照片uri 已经放在String[]里面 再用Glide显示
共有三组String[] 每一组String1[0] String2[0] String3[0] 放在同一个Recycler中的Viewager 里面
问题是 我不知道如何 把这些图片资料 放在合适的位置 **
** 下面是 我的code 如果可以直接补全我会更容易懂 谢谢各位
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
MyListAdapter myListAdapter;
public static String[] str, str2, str3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//設置RecycleView
mRecyclerView = findViewById(R.id.recyclerview);
//設置Manger
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//這行是分隔線
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
//實現Adapter物件 並配置Adapter
myListAdapter = new MyListAdapter();
mRecyclerView.setAdapter(myListAdapter);
str = new String[4];
str2 = new String[4];
str3 = new String[4];
str[0] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_1.jpg?alt=media&token=a4396266-aae9-4d1c-8644-ce26b8b4e4b2";
str2[0] = "空";
str3[0] = "空";
str[1] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_2.jpg?alt=media&token=f06576e2-7885-4ab3-ac3f-7874bbcf150e";
str2[1] = "空";
str3[1] = "空";
str[2] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_20.jpg?alt=media&token=1d567c51-c877-4a55-97f1-ecff21cd2749";
str2[2] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_20_2.jpg?alt=media&token=254eee2c-3f1a-43f2-835f-81e1a6613158";
str3[2] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_20_3.jpg?alt=media&token=e7ac48df-ed3b-426e-b307-6b777ebbe2fa";
str[3] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_21.jpg?alt=media&token=2aa85826-48c1-47b1-a6a0-39745e73e516";
str2[3] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_21_2.jpg?alt=media&token=dc916cf2-9abb-4355-b72b-c487ee2b8be6";
str3[3] = "https://firebasestorage.googleapis.com/v0/b/petadoption-c1201.appspot.com/o/pet_photo%2Fpet_photo_21_3.jpg?alt=media&token=5b069f07-13b8-4736-aa10-820762a97be1";
}
class MyListAdapter extends RecyclerView.Adapter<MyListAdapter.ViewHolder> {
private ViewPager2Adapter viewPager2Adapter = new ViewPager2Adapter();
class ViewHolder extends RecyclerView.ViewHolder {
private ViewPager2 pager2;
public ViewHolder(@NonNull View itemView) {
super(itemView);
pager2 = itemView.findViewById(R.id.viewpager2);
pager2.setAdapter(viewPager2Adapter);
}
}
@NonNull
@Override //帶入布局
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.recycler_item, parent, false);
return new ViewHolder(view);
}
@Override //從這裡面變更設定內容 引用holder.裡面 finID的資料修改
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override //顯示條列
public int getItemCount() {
return str.length;
}
}
//**************************************************
class ViewPager2Adapter extends RecyclerView.Adapter<ViewPager2Adapter.ViewHolder> {
class ViewHolder extends RecyclerView.ViewHolder {
private ImageView imageView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.imageview);
}
}
@NonNull
@Override
public ViewPager2Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewPager2Adapter.ViewHolder(
LayoutInflater.from(parent.getContext()).inflate(
R.layout.viewpager2_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 3;
}
}
}
