写了个前端程序,用ajax发起post请求,在火狐浏览器提示cors未能成功,在谷歌浏览器提示 POST http://xx.xx.xx:2222/hrinfo net::ERR_EMPTY_RESPONSE,用postman发送请求就可以成功,请问是哪里出现了问题
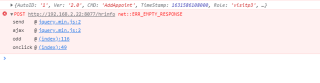
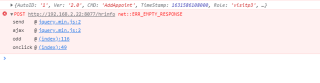
谷歌浏览器

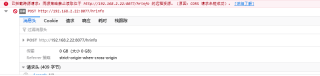
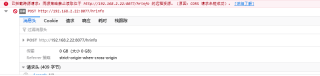
火狐浏览器

写了个前端程序,用ajax发起post请求,在火狐浏览器提示cors未能成功,在谷歌浏览器提示 POST http://xx.xx.xx:2222/hrinfo net::ERR_EMPTY_RESPONSE,用postman发送请求就可以成功,请问是哪里出现了问题
谷歌浏览器

火狐浏览器

根据MDN里的定义,跨域是指当一个资源从与该资源本身所在的服务器不同的域或端口不同的域或不同的端口请求一个资源时,资源会发起一个跨域 HTTP 请求。也就是说,正常的跨域情况,是你访问了一个A网站,然后这个网站返回的资源里面,请求了B网站/端口的资源,于是就跨域了。所以,跨域这个情况只会出现在浏览器页面里,因为实际上是浏览器由于安全原因限制了这些请求的访问。然而,在postman里面,实际上每发出一个请求,都是在独立请求一个资源,而不是在一个网站返回的页面里,再去请求另外一个网站/端口的资源。自然也就不会造成跨域了。