以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
根据您提供的信息,我注意到以下几点:
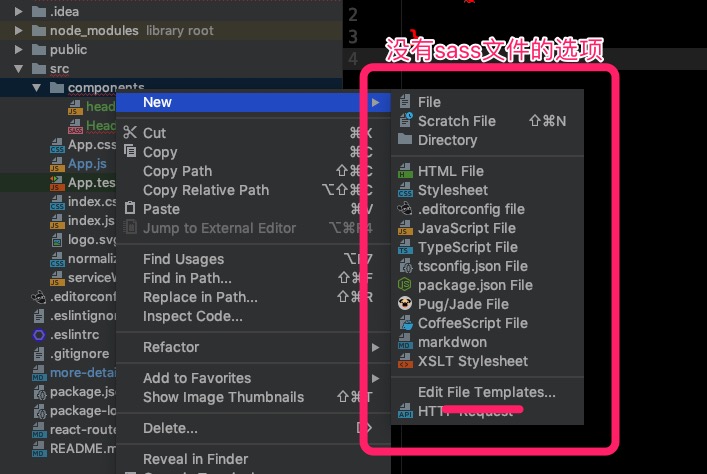
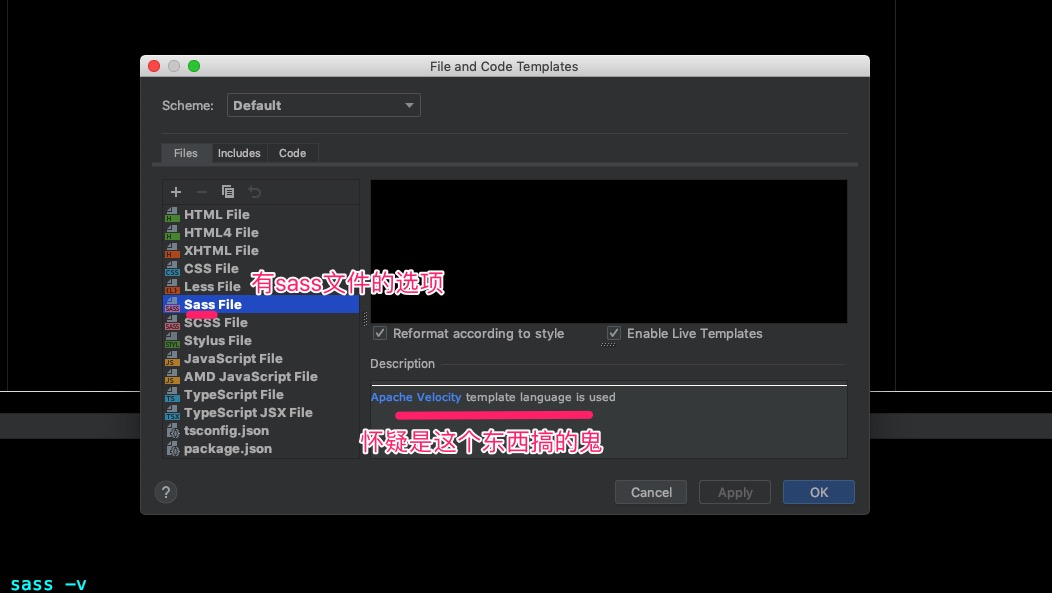
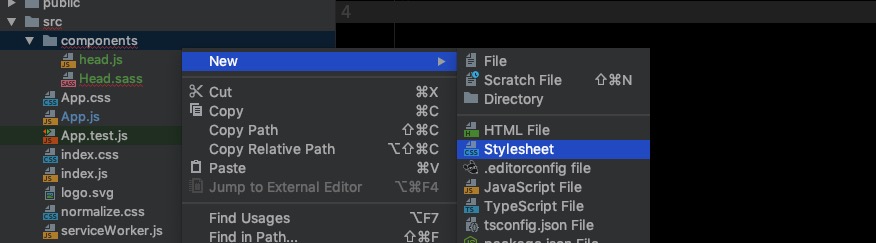
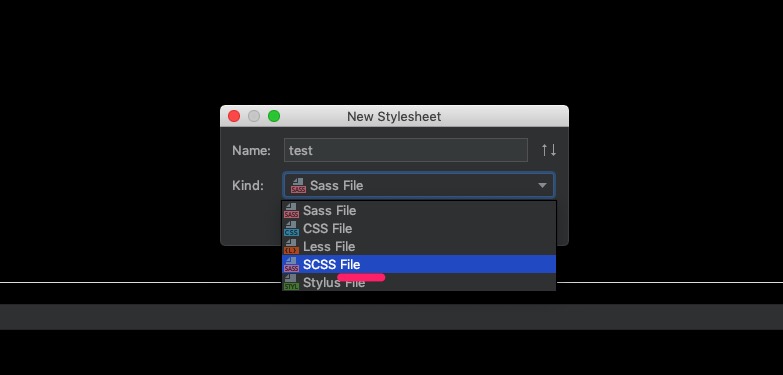
- 在 WebStorm 中新建 Sass 文件时,似乎缺少“新建 Sass 文件”选项。
- 您尝试了在 HTML 文件夹中创建一个新的 CSS 文件,但仍然遇到了编译错误。
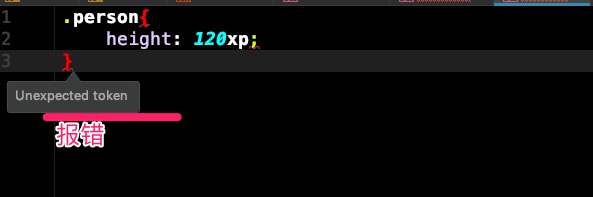
- 在 HTML 文件中包含了一个错误的 Sass 语法。
为了帮助解决这些问题,请遵循以下步骤:
步骤 1:检查是否存在错误的 Sass 语法
确保您的 Sass 文件正确地定义了变量、函数和规则。例如,您可以参考以下示例:
$primary-color: #FF5733;
$text-color: $primary-color;
$text-color: lighten($text-color, 0.5);
$text-color: darken($text-color, 0.1);
步骤 2:修复 HTML 文件中的错误
- 确保在 HTML 文件中正确引用了 CSS 样式表(如
index.css)。 - 如果样式表未正确导入到 HTML 文件,请删除或重新格式化样式表。
- 检查并修正可能存在的
<style> 标签错误。 - 使用浏览器开发者工具查看 HTML 和 CSS 文件之间的关系,并确认它们是否相互兼容。
步骤 3:更新 WebStorm 设置
如果您遇到特定的错误提示,可以尝试调整 WebStorm 的配置以解决问题。例如,您可以在 .idea/launch.json 文件中找到 "projectRoot" 配置项,将其更改为包含所有依赖项的项目根路径。
结论
通过上述步骤,应该能够解决您遇到的问题。如果问题仍未得到解决,建议查阅 WebStorm 的官方文档或社区讨论区寻求进一步的帮助。同时,保持对最新 WebStorm 版本的关注,因为有时这些错误可能会随新版本发布而被修复。