1条回答 默认 最新
 strongest强 2022-03-24 14:54关注
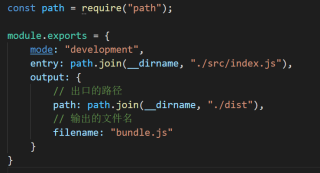
strongest强 2022-03-24 14:54关注module.exports加入属性devServer: {
open: true,//初次打包完成后,自动打开浏览器
host: '127.0.0.1',// 实时打包所使用的主机地址
port: 8080,// 实时打包所使用的端口号
static:'./' //静态资源,能够在http协议上打开相当于是app.use(express.static('./'))
}
即可解决问题!评论 打赏 举报解决 2无用