
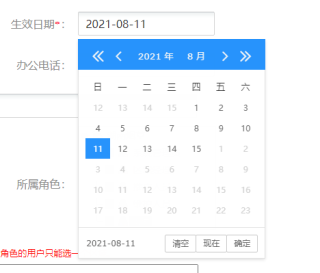
laydate时间插件只显示了上半月的日期,下半个月没有显示,请指教
<td class="controlcontent" nowrap>
<input type="text" id="useDate" name="entity.useDate" class="edit_input" value="<ct:date value='${entity.useDate}'/>" >
</td>
// 时间插件
layui.use('laydate', function() {
// 获取laydate组件对象
var laydate = layui.laydate;
// 执行一个laydate实例
laydate.render({
elem: '#useDate', //指定元素
format: 'yyyy-MM-dd', // 自定义格式
theme: '#2793FC', // 主题设置
trigger: 'click', // 弹出方式
});
});
