
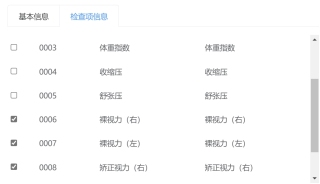
如图所示,根据响应回显的勾选框,怎么把这些已经选中的优先显示在最前面,0006,0007,0008放在最上面。
//假设这是从后端返回来的table data数据
let tableData = [{id:'0003',desc1:'体重指数',desc2:'体重指数'},{id:'0004',desc1:'收缩压',desc2:'收缩压'},{id:'0006',desc1:'视力1',desc2:'视力1'},{id:'0007',desc1:'视力2',desc2:'视力2'}];
//假设这是从后端返回来的checkedItemIds
let checkedItemIds = ["0006","0007"];
//把tableData设置一下选中标志,以便进行排序
tableData.forEach(v=>{
v.checked = checkedItemIds.includes(v.id)? 1 : 0;
});
//排序
tableData.sort((a,b) => {return b.checked - a.checked;});
之后你可以把这段代码做成一个function,1.在第一次渲染(例如onMounted()时候)调用一次,2. 在checkbox 选中和非选中之间切换的时候再次调用。