
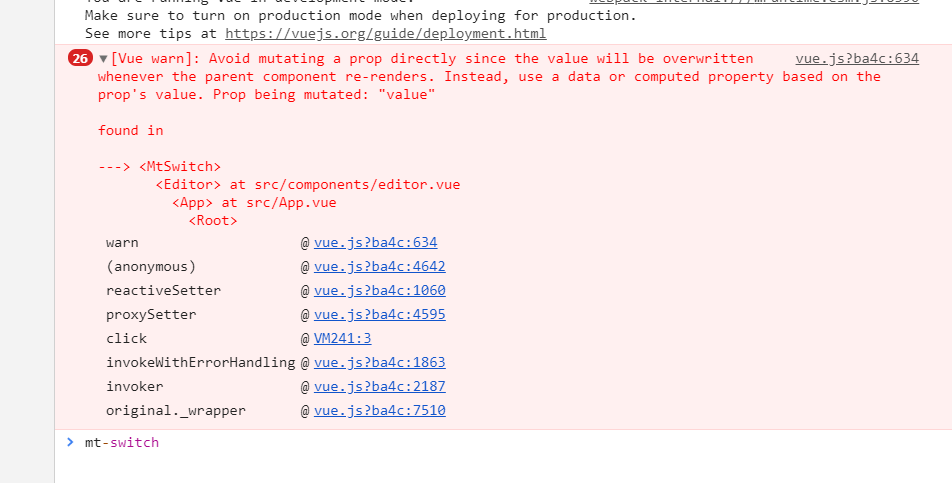
mint ui 的 mt-switch 组件 点击的时候报错
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
mint ui 的 mt-switch 组件
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 zhenyu-s5 2019-03-08 10:06关注
zhenyu-s5 2019-03-08 10:06关注你起码把错误信息贴出啦啊
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-08-27 14:35Vue Mint-UI Tabbar 组件使用详解 Vue Mint-UI Tabbar 组件是一种常用的导航栏组件,广泛应用于移动端应用程序中。下面将详细介绍 Vue Mint-UI Tabbar 组件的使用方法和实例代码。 什么是 Vue Mint-UI Tabbar 组件...
- 2025-06-03 08:24时间sk的博客 Switch 是一种开关组件,通常用于在两种状态之间切换(如开启或关闭某种功能)。它的特点是操作直观,用户只需点击即可完成状态切换。以下是核心要点:引入和注册:通过 import { Actionsheet } from ‘mint-ui’ ...
- 2017-07-29 22:28michael_ouyang的博客 import { Switch } from 'mint-ui'; Vue.component(Switch.name, Switch); 全局导入:全局导入后不用再导入 import Mint from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(Mint); A
- 2021-01-19 16:26本文介绍了vue学习之mintui picker选择器实现省市二级联动示例,分享给大家,具体如下: Mint UI 使用文档:https://mint-ui.github.io/docs/#/zh-cn2 Popup弹出框介绍:...
- 2025-08-24 14:55房栩曙Evelyn的博客 Mint UI表单组件实战:Field、Switch、Radio、Checklist 【免费下载链接】mint-ui Mobile UI elements for Vue.js 项目地址: https://gitcode.com/...
- 2020-12-20 22:26光仔December的博客 像在之前不使用前端框架时,往往会使用像bootstrap、easyUI等UI框架,使用其包装好的前端组件,来美化界面。Vue也可以使用一些包装好的UI框架,来丰富其显示效果和实现一些组件功能,国内常用的有“Ele
- 2020-08-27 17:59Vue.js 框架中的 Mint UI 是一个流行的前端 UI 工具包,专为移动应用设计。它提供了许多预设的 CSS 和 JS 组件,帮助开发者快速构建风格统一且功能丰富的移动端界面,从而提高开发效率。Mint UI 的特点是按需加载...
- 2019-06-14 15:00Q_Q 忙里偷闲的博客 tabbar 组件 <template> <div id="tabbar"> <div class="page-tabbar"> <mt-tabbar v-model="message" fixed > <mt-tab-item id="index"> ...
- 2020-04-15 15:10Louis Li的博客 使用Mnit-ui框架时,如果想把CSS样式修改成自己想要的效果通过以下两种方法可以实现: 1:使用开发者工具查看css类名,重新添加样式覆盖。或者加个!important标记覆盖(部分可以); 2:在assets文件夹下的css文件...
- 2021-03-28 09:30web_blog的博客 2.之前想修改mint-ui的样式,但是官方文档丝毫未提及(也许前端人员都知道如何修改???),后面通过两种方式可以进行mint-ui的样式修改,这两种方式都是通用的,不限于mint-ui. 3.方式一:使用Chrome开发者工具查看css...
- 2020-07-17 20:42youyudexiaowangzi的博客 界面组件:mint-ui 在mt-swipe-item标签中加了@click="itemClick",结果此事件并不会被触发,于是在mt-swipe-item中的元素加了click事件,事件触发了,但是在手机上测试发现第一次点击无效,必须在滚动到下一页之前...
- 2018-11-28 17:05阿渊啊啊啊啊啊啊啊啊啊啊啊啊的博客 npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 <!-- 引入样式 --><link rel="stylesheet" href=&...
- 2020-12-09 21:471. **丰富的组件库**:Mint UI 包含了如 Cell(单元格)、Switch(开关)、Navbar(导航栏)、Infinite Scroll(无限滚动)和 Picker(选择器)等常见组件,覆盖了日常开发所需的多种功能。 2. **按需加载**:Mint ...
- 2021-08-04 06:30weixin_39619451的博客 在使用vue框架开发时,饿了么的mint-ui框架是个不错的选择,但是有时候我们需要修改它的默认样式,方法如下:1、在src/assets/css目录下新建scss文件,my-mint.scss,内容如下:/* 覆盖mint-ui的primary颜色,改为...
- 2019-06-20 17:59T-wyt的博客 在写程序的过程中参考了... 目录结构如下,将tabbar封装成FooterBar组件 main.js引入mint-ui的组件,这里是全部引入 // The Vue build version to load with the `import` command // (runt...
- 2019-01-13 21:55天天脱发也不会秃的博客 这次给大家带来vue中mint-ui使用详解,vue中mint-ui使用的注意事项有哪些,下面就是实战案例,一起来看一下。 mint-ui在vue中的使用,供大家参考,具体内容如下 首先放上mint-ui中文文档 近来在使用mint...
- 没有解决我的问题, 去提问