
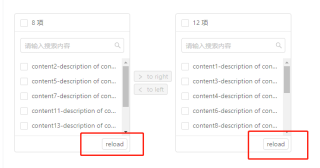
ant design的穿梭框 transfer 底部怎么设置两个不一样,怎么设置不同的页脚? 不同的怎么实现
有帮助或启发麻烦点个采纳【本回答右上角】,谢谢~~

- import { Transfer, Button } from 'antd';
-
- class App extends React.Component {
- state = {
- mockData: [],
- targetKeys: [],
- };
-
- componentDidMount() {
- this.getMock();
- }
-
- getMock = () => {
- const targetKeys = [];
- const mockData = [];
- for (let i = 0; i < 20; i++) {
- const data = {
- key: i.toString(),
- title: `content${i + 1}`,
- description: `description of content${i + 1}`,
- chosen: Math.random() * 2 > 1,
- };
- if (data.chosen) {
- targetKeys.push(data.key);
- }
- mockData.push(data);
- }
- this.setState({ mockData, targetKeys });
- };
-
- handleChange = targetKeys => {
- this.setState({ targetKeys });
- };
-
- renderFooter = (props, { direction }) => {
- if (direction === 'left') {
- return (
- <Button size="small" style={{ float: 'left', margin: 5 }} onClick={this.getMock}>
- Left button reload
- </Button>
- );
- }
- return (
- <Button size="small" style={{ float: 'right', margin: 5 }} onClick={this.getMock}>
- Right button reload
- </Button>
- );
- };
-
- render() {
- return (
- <Transfer
- dataSource={this.state.mockData}
- showSearch
- listStyle={{
- width: 250,
- height: 300,
- }}
- operations={['to right', 'to left']}
- targetKeys={this.state.targetKeys}
- onChange={this.handleChange}
- render={item => `${item.title}-${item.description}`}
- footer={this.renderFooter}
- />
- );
- }
- }
-
- ReactDOM.render(<App />, mountNode);
-