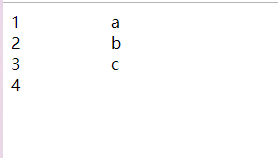
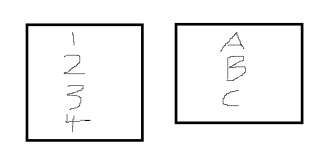
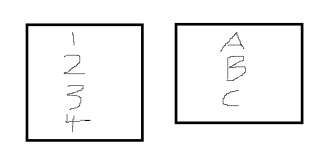
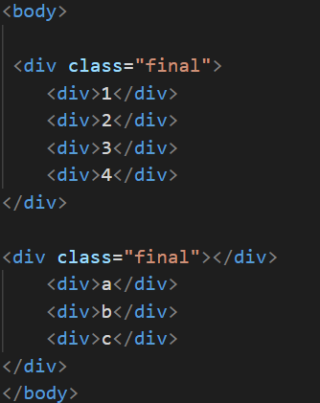
大佬们,像上图这种,加条什么语句可以达到第二个图的效果呢,div{display:inline;}的效果是1234abc在同一排,那像第二张图这种效果的能实现嘛 小白弄了一晚上没弄明白,感谢解答


大佬们,像上图这种,加条什么语句可以达到第二个图的效果呢,div{display:inline;}的效果是1234abc在同一排,那像第二张图这种效果的能实现嘛 小白弄了一晚上没弄明白,感谢解答


两个外面div设置float: left;浮动
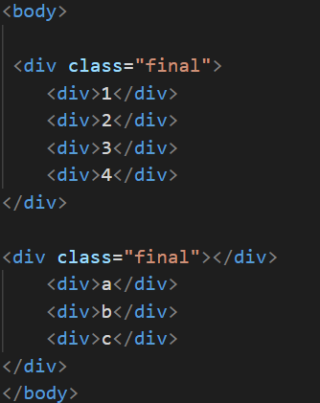
你题目的解答代码如下:(如有帮助,望采纳!谢谢! 点击我这个回答右上方的【采纳】按钮)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
.final {
float: left;
width: 100px;
}
</style>
</head>
<body>
<div class="final">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="final">
<div>a</div>
<div>b</div>
<div>c</div>
</div>
</body>
</html>