`

//引入express
let express = require('express');
// 引入ejs
let ejs = require('ejs');
// 创建服务器
let app = express();
// 配置拓展名
app.engine('.html', ejs.__express);
// 配置路由
app.get('/', (req, res) => {
// 渲染模板
res.render('index.html');
});
// 监听端口号
app.listen(3000)
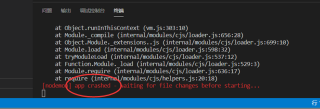
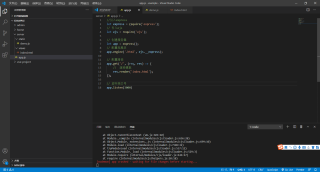
为什么终端输入nodemon .\app.js后浏览器输入localhost3000,显示无法访问此网站,是怎么回事?为什么没渲染出来index.html?我已经安装了express ejs nodemon.哪里出问题了呢?