不知道如何将文件中的数据做成一个二维数组,一个一维数组 包含5个对象,每个对象3个属性。还要用到D3 API的知识,如设置DOM元素属性等。

不知道如何将文件中的数据做成一个二维数组,一个一维数组 包含5个对象,每个对象3个属性。还要用到D3 API的知识,如设置DOM元素属性等。

csv就是一个文本文件,用d3 xhr对象读取就行,需要注意发布到web服务器后通过http协议访问,直接拖进浏览器file访问由于安全问题无法使用xhr对象。实际ajax对象)读取本地文件,当然测试用可以配置你的chrome添加参数访问本地文件,chrome配置具体参考:
js获取本地json跨域报错-前端-CSDN问答
CSDN问答为您找到js获取本地json跨域报错相关问题答案,如果想了解更多关于js获取本地json跨域报错 javascript、json、有问必答 技术问题等相关问答,请访问CSDN问答。
https://ask.csdn.net/questions/7486150
题主要的代码如下,有帮助点个采纳,谢谢~

<!DOCTYPE html>
<script src="https://d3js.org/d3.v7.min.js"></script>
<script>
function drawRects(dataset) {
var width = 800; //画布的宽度
var height = 500; //画布的高度
var svg = d3.select("body") //选择文档中的body元素
.append("svg") //添加一个svg元素
.attr("width", width) //设定宽度
.attr("height", height); //设定高度
var colors = ['#1f77b4', '#ff7f0e', '#2ca02c', '#d62728', '#9467bd'];//对应的颜色
var rectHeight = 20; //每个矩形所占的像素高度(包括空白)
//绘制矩形
svg.selectAll("rect").data(dataset).enter().append("rect")
.attr("x", 50)//每个矩形的起始x坐标
.attr("y", (d, i) => i * rectHeight)//每个矩形的起始y坐标
//每个矩形的宽度
.attr("width", d => d.value / 20)
//每个矩形的高度
.attr("height", rectHeight - 2)
//填充颜色
.attr("fill", (d, i) => colors[i]);
//绘制文字
svg.selectAll("text")
.data(dataset)
.join("text")
.attr("x", d => d.value / 20 + 60)//文字x位置
.attr("y", (d, i) => i * rectHeight + 15)//文字y位置
.text(d => d.nation + ':' + d.value)//文字
.attr("fill", (d, i) => colors[i]);//颜色
}
async function getData() {
let data = await d3.dsv(",", "nation.csv", (data, index, columns) => {
var arr = [];
for (var i = 1; i < columns.length; i++) {//遍历列表头,去掉第一个项Year
var item = {};
item.year = data.Year;
item.nation = columns[i];
item.value = data[columns[i]];
arr.push(item);
}
return arr
});
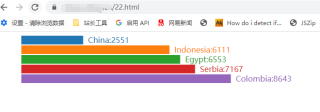
drawRects(data[0]);
}
getData()
</script>