<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../js/vue.js">
</script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
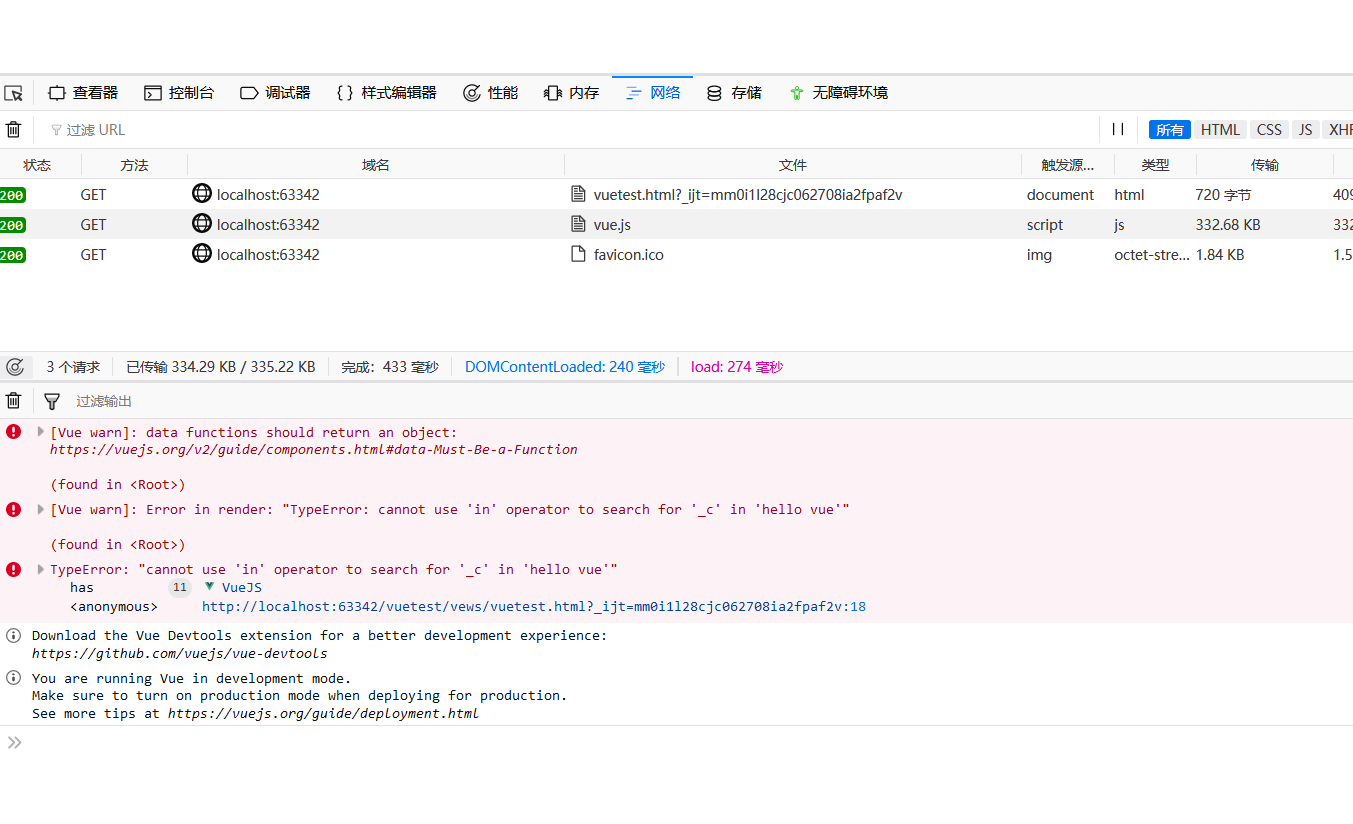
var app=new Vue({
el: "#app",
data:(
message="hello vue"
)
});
</script>
</body>
</html>