先把数据弄成el-table需要的结构吧。
//例如原始数据如下
let data = [
{
"month": "2021-08",
"day": 30,
"week": 1,
"job": 5,
"currentMonth": -1
},
{
"month": "2021-08",
"day": 31,
"week": 2,
"job": 5,
"currentMonth": -1
},
{
"month": "2021-09",
"day": 1,
"week": 3,
"job": 2,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 2,
"week": 4,
"job": 4,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 3,
"week": 5,
"job": 8,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 4,
"week": 6,
"job": 3,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 5,
"week": 0,
"job": 9,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 6,
"week": 1,
"job": 1,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 7,
"week": 2,
"job": 6,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 8,
"week": 3,
"job": 5,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 9,
"week": 4,
"job": 6,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 10,
"week": 5,
"job": 9,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 11,
"week": 6,
"job": 7,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 12,
"week": 0,
"job": 2,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 13,
"week": 1,
"job": 2,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 14,
"week": 2,
"job": 3,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 15,
"week": 3,
"job": 5,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 16,
"week": 4,
"job": 2,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 17,
"week": 5,
"job": 5,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 18,
"week": 6,
"job": 4,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 19,
"week": 0,
"job": 2,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 20,
"week": 1,
"job": 1,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 21,
"week": 2,
"job": 8,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 22,
"week": 3,
"job": 10,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 23,
"week": 4,
"job": 3,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 24,
"week": 5,
"job": 7,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 25,
"week": 6,
"job": 10,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 26,
"week": 0,
"job": 6,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 27,
"week": 1,
"job": 4,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 28,
"week": 2,
"job": 2,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 29,
"week": 3,
"job": 4,
"currentMonth": 0
},
{
"month": "2021-09",
"day": 30,
"week": 4,
"job": 10,
"currentMonth": 0
},
{
"month": "2021-10",
"day": 1,
"week": 5,
"job": 9,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 2,
"week": 6,
"job": 5,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 3,
"week": 0,
"job": 8,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 4,
"week": 1,
"job": 7,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 5,
"week": 2,
"job": 3,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 6,
"week": 3,
"job": 9,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 7,
"week": 4,
"job": 4,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 8,
"week": 5,
"job": 10,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 9,
"week": 6,
"job": 1,
"currentMonth": 1
},
{
"month": "2021-10",
"day": 10,
"week": 0,
"job": 1,
"currentMonth": 1
}
]
接下来把他转成6条数组(对应6行)
let data2 = JSON.parse(JSON.stringify(data));
let table_data=[];
for(i=0;i<6;i++){table_data.push(data2.splice(0,7))};
//把每一行对应到星期一到星期日的对象
let map1 = ['xqr','xqy','xqe','xqs','xqsi','xqw','xql'];
let result=[];
for(i=0;i<table_data.length;i++){
temp={};
for(j=0;j<table_data[i].length;j++){
temp[map1[table_data[i][j].week]]=table_data[i][j];
}
result.push(temp);
}
让后把数据套到el-table里
<template>
<el-table
:data="result"
style="width: 100%">
<el-table-column
prop="xqy.day"
label="星期一"
width="180">
</el-table-column>
<el-table-column
prop="xqe.day"
label="星期二"
width="180">
</el-table-column>
<el-table-column
prop="xqs.day"
label="星期三">
</el-table-column>
<el-table-column
prop="xqsi.day"
label="星期四">
</el-table-column>
<el-table-column
prop="xqw.day"
label="星期五">
</el-table-column>
<el-table-column
prop="xql.day"
label="星期六">
</el-table-column>
<el-table-column
prop="xqr.day"
label="星期日">
</el-table-column>
</el-table>
</template>
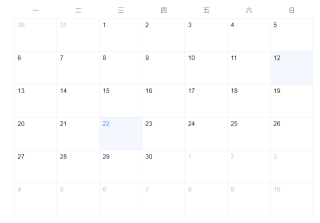
下面是显示效果,你自己调一下样式吧.