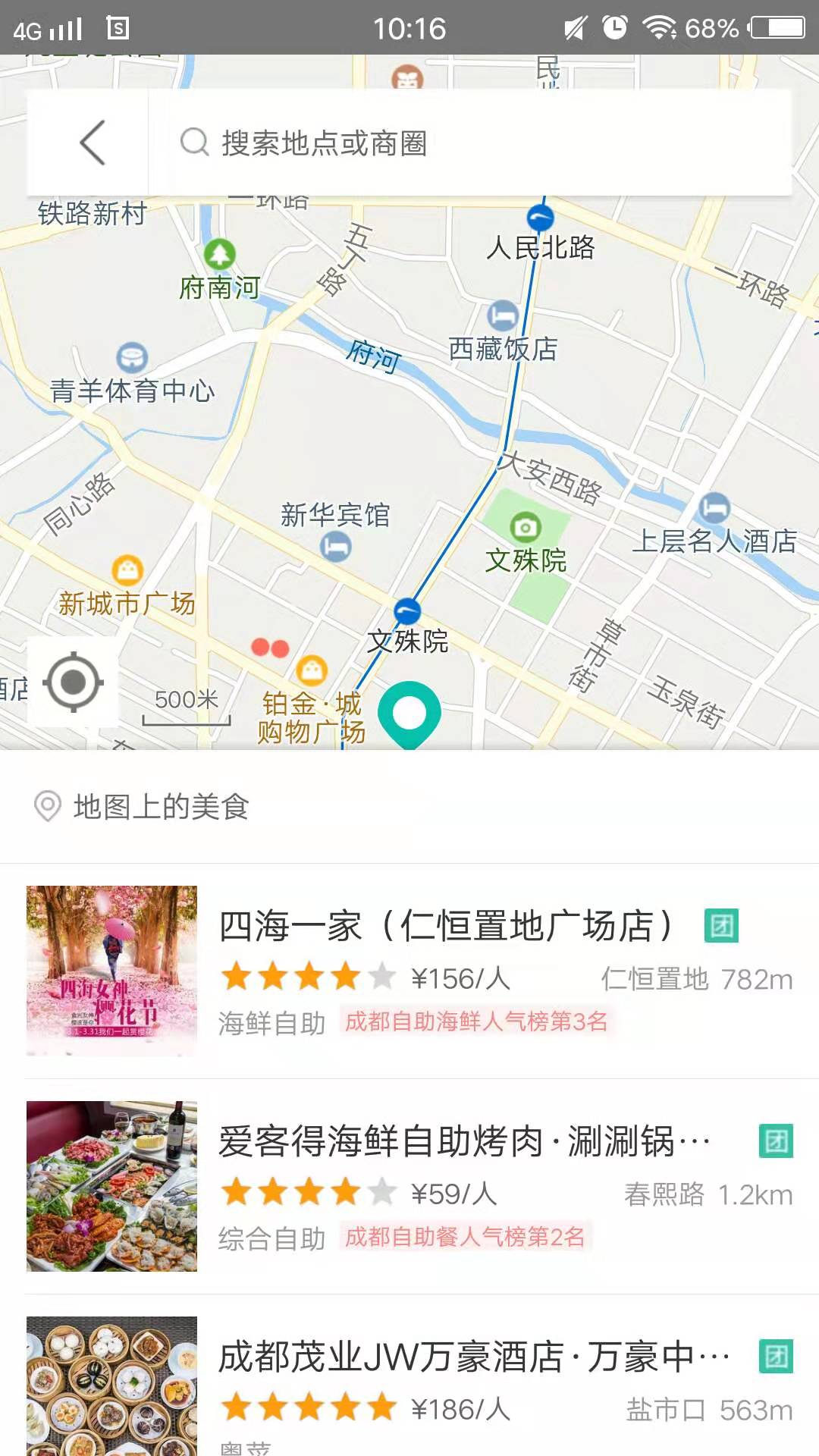
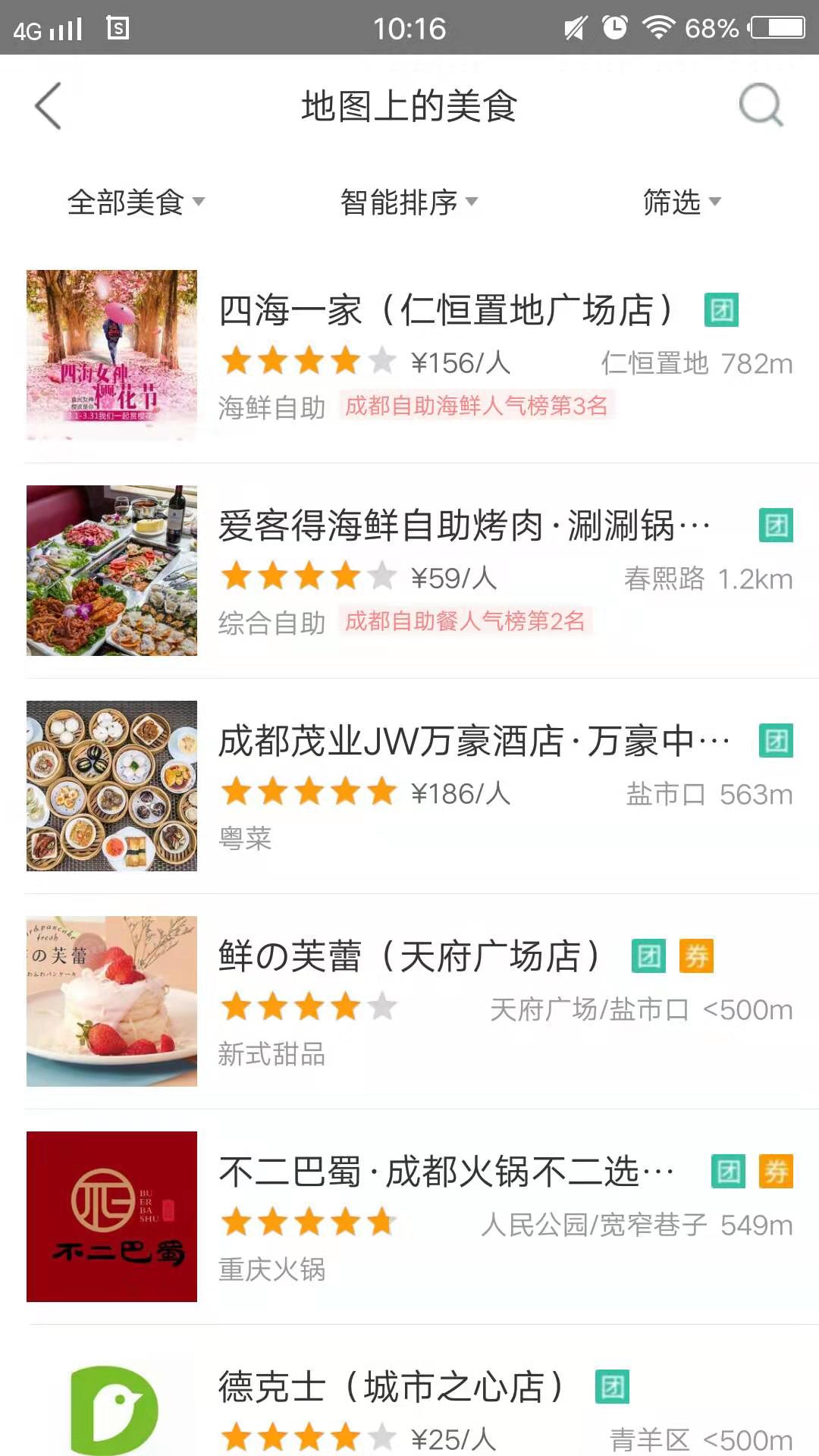
如图片上,搜索结果上拉滚动这样,有没有这样的案例

1条回答 默认 最新
 你知我知皆知 2024-08-08 06:40关注
你知我知皆知 2024-08-08 06:40关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要使用JavaScript和jQuery来实现类似图1到图4的效果,你需要使用HTML5的
scrollIntoView()方法。这个方法允许你让元素在页面上滚动到指定的位置。以下是一个简单的示例,展示了如何根据用户滚动的距离调整
div的样式:<div id="searchResults"></div>然后,在你的CSS文件里定义一个类
scrollable,用于控制div的高度和宽度:.scrollable { height: 300px; width: 300px; }接下来是JavaScript代码,它会监听用户的滚动事件,并相应地调整
div的高度和宽度:$(document).ready(function() { // 获取包含搜索结果的div var resultsDiv = $('#searchResults'); // 监听滚动事件 $(window).on('scroll', function() { // 计算滚动距离 var scrollDistance = $(window).scrollTop(); // 根据滚动距离调整div的样式 if (scrollDistance > 50) { resultsDiv.css({ 'height': 'auto', 'width': '100%' }); } else { resultsDiv.css({ 'height': '300px', 'width': '300px' }); } }); // 在文档加载完成后执行初始化操作 initSearchResults(); }); // 初始化搜索结果 function initSearchResults() { $.ajax({ url: '/api/search?q=民&radius=50000', success: function(data) { // 使用data中的数据填充div的内容 var results = data.results; for (var i = 0; i < results.length; i++) { var result = results[i]; // 创建一个新的div来表示每个搜索结果 var newResultDiv = $('<div></div>'); newResultDiv.attr('class', 'result'); // 创建新的div来显示搜索结果 var resultDiv = $('<div class="result-content"></div>'); resultDiv.text(result.name); resultDiv.attr('href', result.href); // 将搜索结果添加到newResultDiv中 newResultDiv.append(resultDiv); // 将newResultDiv添加到resultsDiv中 resultsDiv.append(newResultDiv); } }, error: function(xhr, status, error) { console.log(error); } }); }这段代码首先获取包含搜索结果的div,然后设置滚动事件处理器。当用户滚动时,它会检查滚动距离是否大于50像素。如果超过这个值,它将使
div的大小自动适应用户滚动的距离;否则,它将保持原有的高度和宽度。最后,它会通过AJAX请求获取并显示搜索结果的数据。请注意,这只是一个基本的示例,实际应用可能需要更复杂的逻辑,例如处理不同的搜索条件、动态更新搜索结果等。
解决 无用评论 打赏 举报
