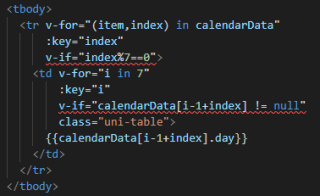
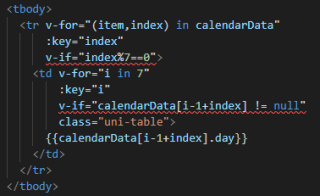
我看网上有两种方法,一种是再嵌套一层把v-for和v-if分开,好像在这里行不通;另一种方法是使用computed计算属性,请问用computed该怎么写?

我看网上有两种方法,一种是再嵌套一层把v-for和v-if分开,好像在这里行不通;另一种方法是使用computed计算属性,请问用computed该怎么写?

v-for和v-if不推荐一起使用 官方给出了用法 就是 template
列表渲染 | Vue.js
Vue.js - The 渐进式 JavaScript 框架
https://v3.cn.vuejs.org/guide/list.html#v-for-%E4%B8%8E-v-if-%E4%B8%80%E5%90%8C%E4%BD%BF%E7%94%A8
<template v-for="todo in todos" :key="todo.name">
<li v-if="!todo.isComplete">
{{ todo.name }}
</li>
</template>
```html
```