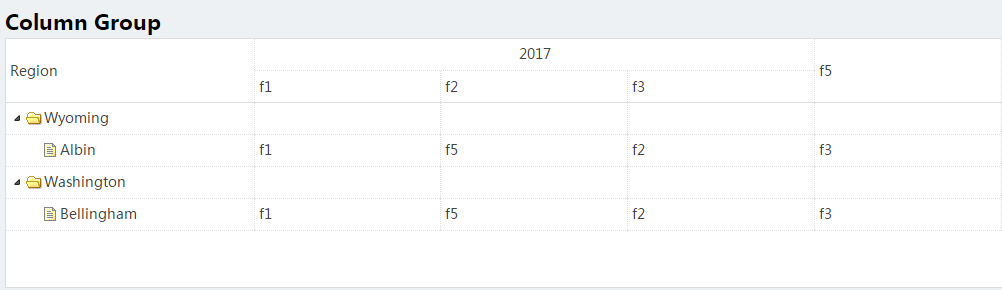
使用easyui VUE版本的TreeGrid显示多层表头时,如果在一个,双行的列之后加一个跨行的列,会出现数据错位的情况。如下图所示:

但是如果把跨行的列放在前面,数据显示正常。如下图所示:
但是现在项目要求不能更改显示的顺序。
使用easyui提供的demo,修改表头之后也会出现这样的情况。
demo代码如下:
<template>
<div>
<h2>Column Group</h2>
<TreeGrid style="height:250px"
:data="data" idField="id" treeField="region">
<GridColumnGroup>
<GridHeaderRow>
<GridColumn field="region" title="Region" rowspan="2" width="25%"></GridColumn>
<GridColumn title="2017" colspan="3" align="center"></GridColumn>
<GridColumn field="f5" title="f5" rowspan="2" ></GridColumn>
</GridHeaderRow>
<GridHeaderRow>
<GridColumn field="f1" title="f1" ></GridColumn>
<GridColumn field="f2" title="f2" ></GridColumn>
<GridColumn field="f3" title="f3" ></GridColumn>
</GridHeaderRow>
</GridColumnGroup>
</TreeGrid>
</div>
</template>
<script>
export default {
data() {
return {
data: this.getData()
};
},
methods: {
getData() {
return [
{
id: 1,
region: 'Wyoming',
children: [
{
id: 11,
region: 'Albin',
f1: 'f1',
f2: 'f2',
f3: 'f3',
f5: 'f5'
}]
},
{
id: 2,
region: 'Washington',
children: [
{
id: 21,
region: 'Bellingham',
f1: 'f1',
f2: 'f2',
f3: 'f3',
f5: 'f5'
}
]
}
]
}
}
}
</script>
