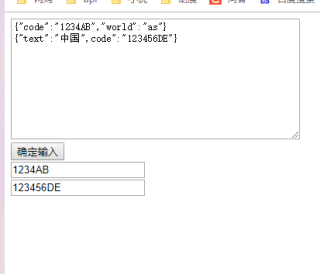
比如在文本框textarea中输入:
第一行:{"code":"1234AB","world":"as"}
第二行{"text":"中国",code":"123456DE"}
第三行……………
上面文本框输入一行,下面就出现一个单行input,输入两行就出现两个,显示code后面引号内的值。
请大佬帮忙看看jquery能不能实现
比如在文本框textarea中输入:
第一行:{"code":"1234AB","world":"as"}
第二行{"text":"中国",code":"123456DE"}
第三行……………
上面文本框输入一行,下面就出现一个单行input,输入两行就出现两个,显示code后面引号内的值。
请大佬帮忙看看jquery能不能实现
可以用 JSON.parse() 转成对象再处理
你题目的解答代码如下:(如有帮助,望采纳!谢谢! 点击我这个回答右上方的【采纳】按钮)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
#div {
}
</style>
</head>
<body>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<textarea id="text" rows="10" cols="50">
{"code":"1234AB","world":"as"}
{"text":"中国",code":"123456DE"}
</textarea>
<br />
<input type="button" value="确定输入" onclick="addtext();" />
<br />
<script type="text/javascript">
function addtext() {
var str = $("#text").val();
var ra = [];
str.replace(/code"?\s*:\s*"(.+?)"/g,function ($0,$1) {
ra.push($1);
return $0;
});
ra.forEach(function(v, i){
var inp = $('<input type="text" value="" />');
inp.val(v);
$("body").append(inp).append("<br />");
});
}
</script>
</body>
</html>