组件A
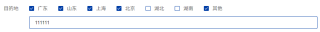
<span>目的地</span>
<el-checkbox-group v-model="detail">
<el-checkbox label="广东">广东</el-checkbox>
<el-checkbox label="山东">山东</el-checkbox>
<el-checkbox label="上海">上海</el-checkbox>
<el-checkbox label="北京">北京</el-checkbox>
<el-checkbox label="湖北">湖北</el-checkbox>
<el-checkbox label="湖南">湖南</el-checkbox>
<el-checkbox label="其他">其他</el-checkbox>
</el-checkbox-group>
<el-input v-if="detail.includes('其他')" v-model.trim="Info">

组件B

需求:
1、在组件A勾选哪些,在组件B就渲染哪些,其中,输入框是需要勾选其他才显示的,如上图。
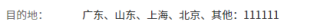
2、勾选其他输入信息后,到达组件B,正常取值渲染。接着返回组件A,不勾选其他,然后到达组件B,需要不显示其他以及输入框信息。
组件说明:
1、我用的是keep-alive;2、多选用的是el-checkbox-group;3、组件A把值存到vuex,组件B取值。
我刚开始的思路是,判断detail是否includes'其他',如果包含,找出索引:let idx = detail.indexOf('其他'),然后把'其他'和输入框信息拼接后赋值:detail[idx] = '其他' + 'this.Info',这样是不行的。主要问题是需要其他和输入框信息都要渲染到组件B
