2条回答 默认 最新
 CSDN专家-showbo 2021-09-24 10:50关注
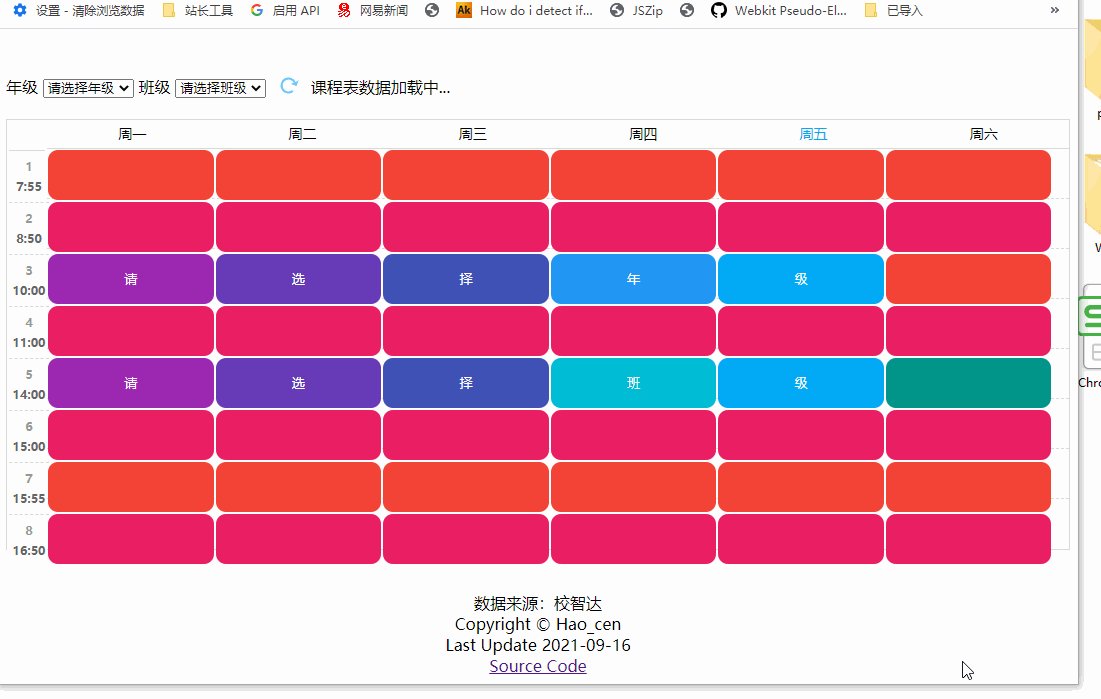
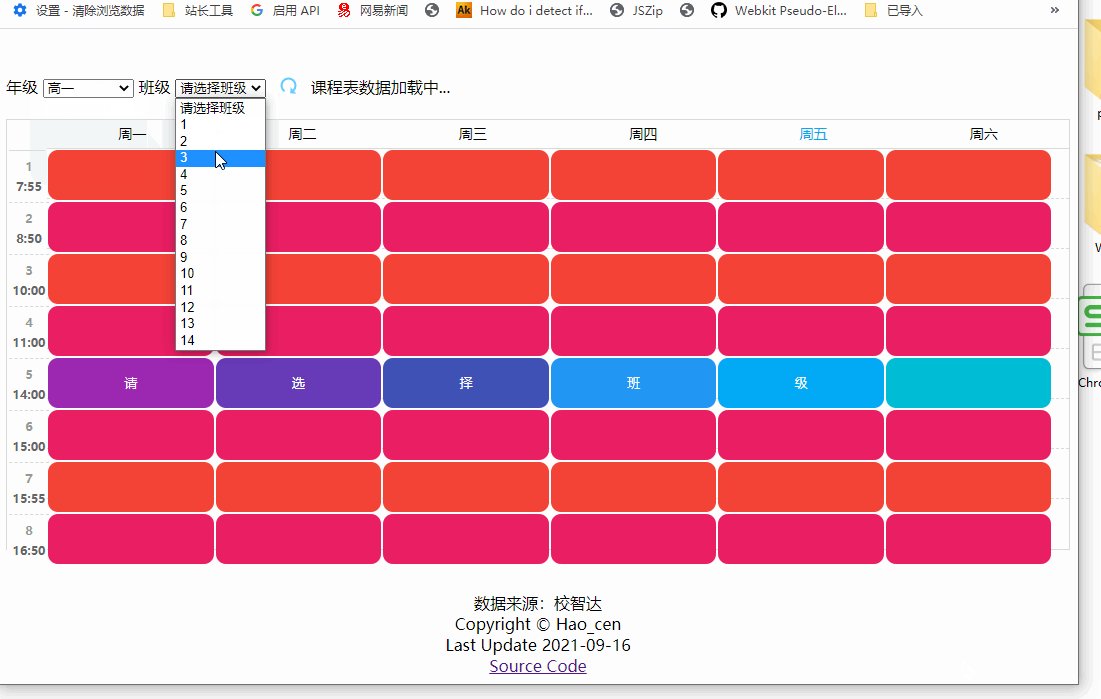
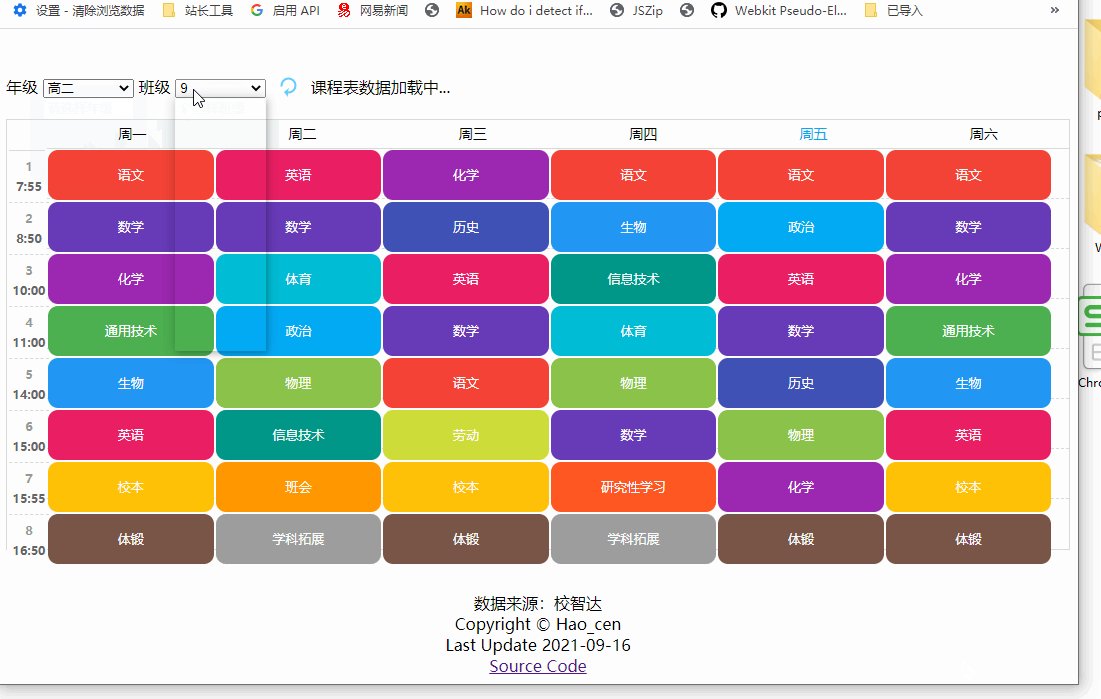
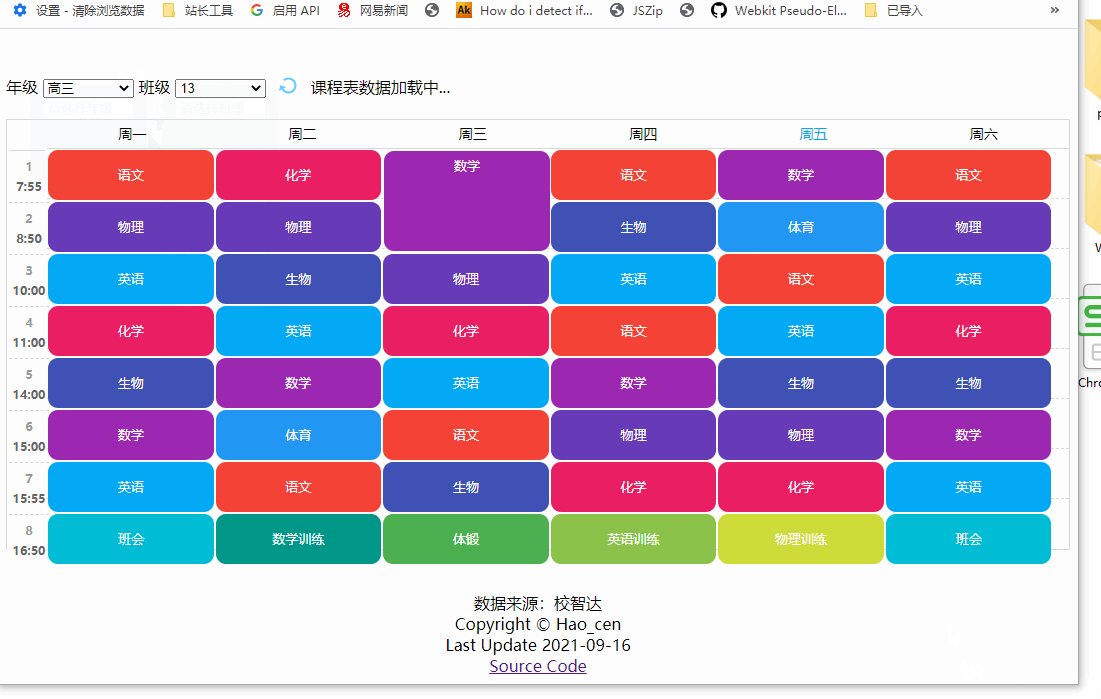
CSDN专家-showbo 2021-09-24 10:50关注需要修改3文件,效果如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~,如需修改后完整示例代码请站内联系

1)每个块的长度,ClassSchedule-main\assets\css\index.css,
.Courses-content li { width:/* 19.2%;*/16.2%;/*宽度由19.2%改为16.2%*/ margin: 1px 1px; text-align: center; color: #666666; font-size: 13px; line-height: 50px; border-radius: 10px; }2)ClassSchedule-main\assets\scripts\main.js,新增周6和相关初始化数据
初始化数据var courseListNoAll = [ [' ', ' ', '请', ' ', '请', ' ', ' ', ' '], [' ', ' ', '选', ' ', '选', ' ', ' ', ' '], [' ', ' ', '择', ' ', '择', ' ', ' ', ' '], [' ', ' ', '年', ' ', '班', ' ', ' ', ' '], [' ', ' ', '级', ' ', '级', ' ', ' ', ' '] ]; var courseListNoG = [ [' ', ' ', '请', ' ', ' ', ' ', ' ', ' '], [' ', ' ', '选', ' ', ' ', ' ', ' ', ' '], [' ', ' ', '择', ' ', ' ', ' ', ' ', ' '], [' ', ' ', '年', ' ', ' ', ' ', ' ', ' '], [' ', ' ', '级', ' ', ' ', ' ', ' ', ' '] ]; var courseListNoC = [ [' ', ' ', ' ', ' ', '请', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '选', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '择', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '班', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '级', ' ', ' ', ' '] ]; var courseListNoM = [ [' ', ' ', ' ', ' ', '请', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '选', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '择', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '选', ' ', ' ', ' '], [' ', ' ', ' ', ' ', '科', ' ', ' ', ' '] ]; //新增周6初始化数据一行///// courseListNoAll.push([' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ']); courseListNoG.push([' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ']); courseListNoC.push([' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ']); courseListNoM.push([' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ']);增加周六列
var week = window.innerWidth > 360 ? ['周一', '周二', '周三', '周四', '周五','周六'] : ['一', '二', '三', '四', '五', '六'];3)ClassSchedule-main\assets\scripts\data.js,增加每个年级每个班周六课表
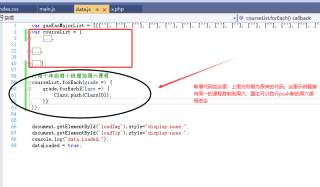
//每个年级每个班增加周六课程 courseList.forEach(grade => { grade.forEach(Class => { Class.push(Class[0]); }) }); 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 运筹学中在线排序的时间在线排序的在线LPT算法
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 lammps拉伸应力应变曲线分析
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试,帮帮忙吧
