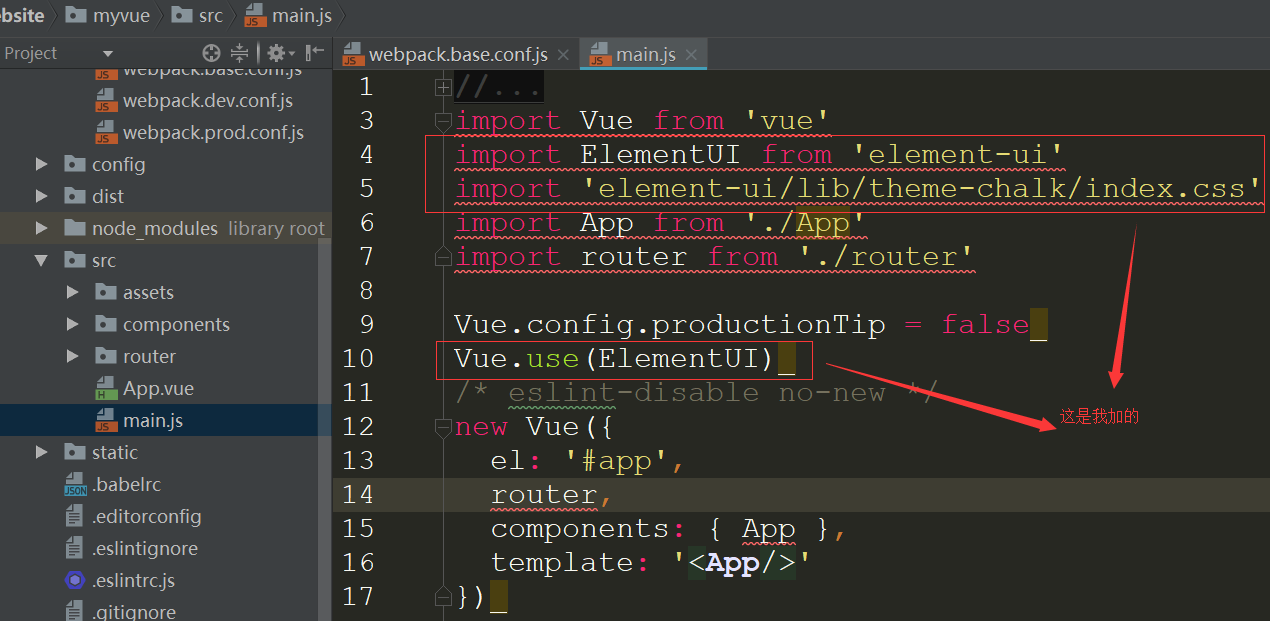
在腾讯云centos7上用Django+vue+element-ui搭建项目,按照网上资料下载了 npm i element-ui -S 也向webpack.base.conf.js 和 main.js中添加了代码,
且逻辑没有问题,页面可以正常那个访问且不报错,但样式就是不出来,折腾了一天多,网上资料看了无数,就是找不到原因(在本地windows上同样跑了一个vue前端项目试过,本地的样式是可以出来的)
在此请教,悬赏20
这是main.js中加的
node_modules/element-ui/lib/theme-chalk/index.css 是存在的,不过这个element-ui文件夹怎么是灰的?别人的都是红色的。


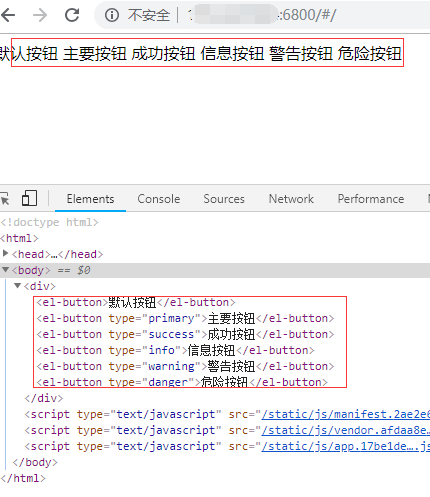
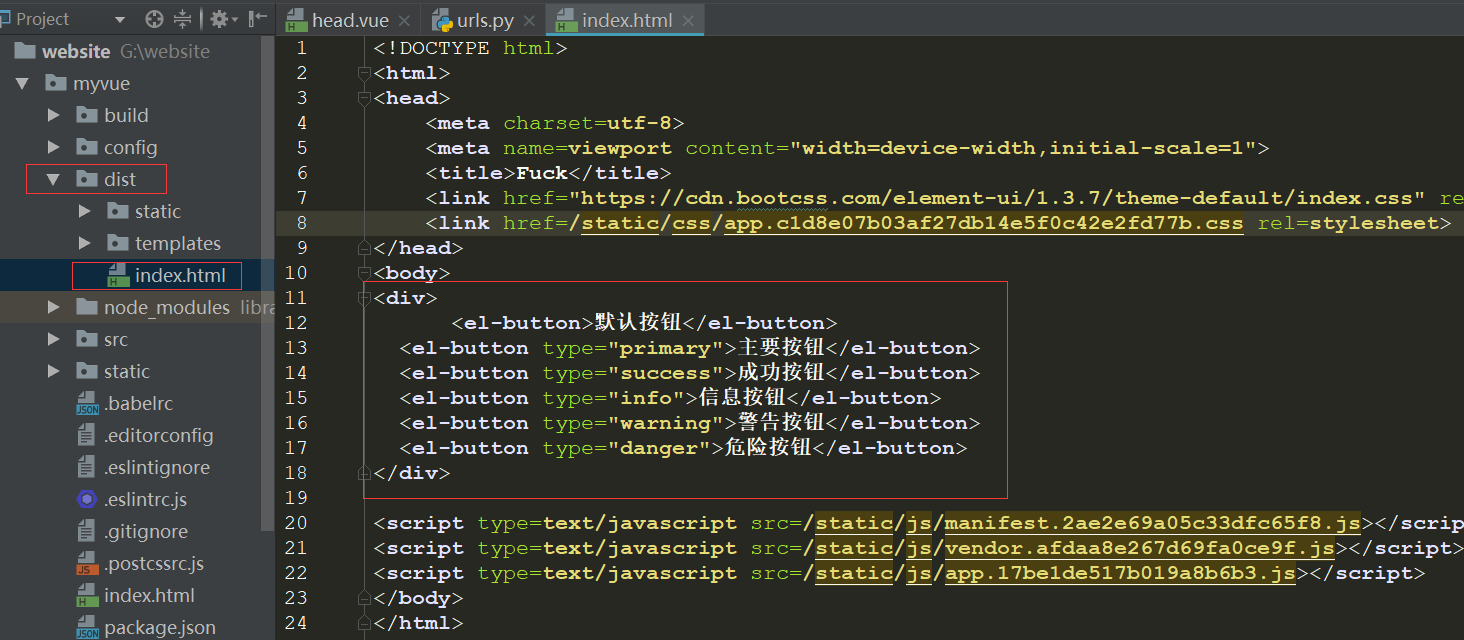
这是页面: 样式出不来,也不报错: