服务器配置
- 系统:Ubuntu 16.04.6 LTS
- 服务器:Apache/2.4.18
- 开发框架:Thinkphp 5.0
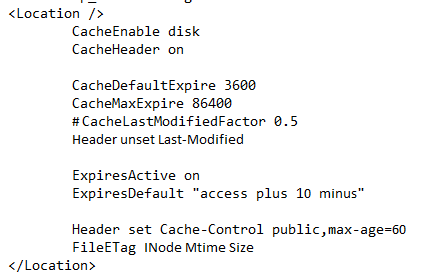
- apache配置:
描述问题
可以看到我的配置中是,设置了ETag并且取消了Last-Modified的,Cache-Control:public,max-age=60。
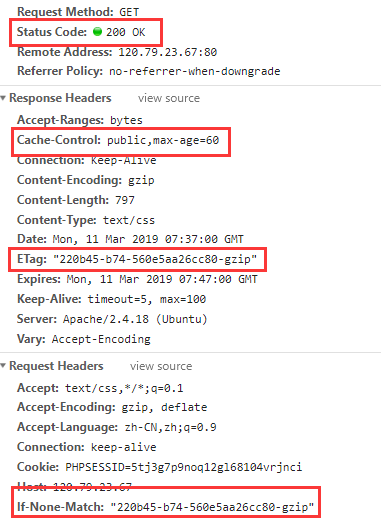
奇怪的是,在max-age过期之后,再访问同一个资源,发现是200而不是304,但是请求头If-None-Match跟响应头的ETag是一致的,请问还有哪些地方配置失败了,或者说哪个地方影响了ETag的正常功能。
网上都是说输入:FileETag INode Mtime Size就开启了,确实Header有ETag,但是不起作用,麻烦各位大佬们解答,谢谢!!!!
访问过程图
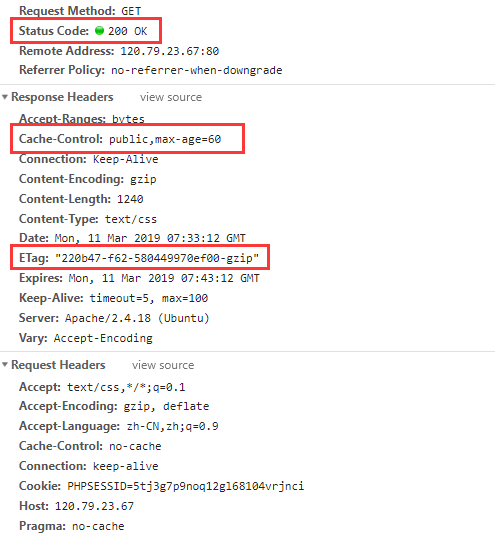
1. 第一次请求:Crtl + F5
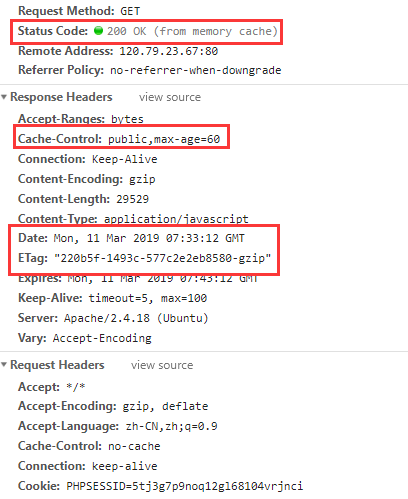
2. 第二次请求:F5(在max-age期间内)
3. 第三次请求:F5(在max-age期间外)
谢谢大佬们的阅读与解答