
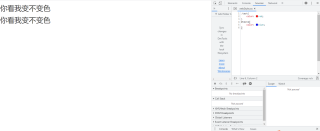
如图,网页中可以找到外部css文件,也就是webStyle.css,但就是没有效果。奇怪的是,只要我在source区域里css文件最后敲一下空格,马上就有效果了,可已刷新就又没了:

页面文件用的是flask-bootstrap,是一个flask项目,代码所在位置 \app\templates\base.html,源代码如下:
{% extends "bootstrap/base.html" %}
{% block head %}
{{ super() }}
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='webStyle.css') }}">
{% endblock %}
{% block body %}
<h1 class="test">你看我变不变色</h1>
<h1 id="test2">你看我变不变色</h1>
{% endblock %}
css文件位于\app\static\webStyle.css, 代码如下:
.test{
color: red;
}
#test2{
color: blue;
}
困扰我很久了,而且相同的代码在另一台电脑上显示就正常。。是我不小心哪里设置错了吗
