




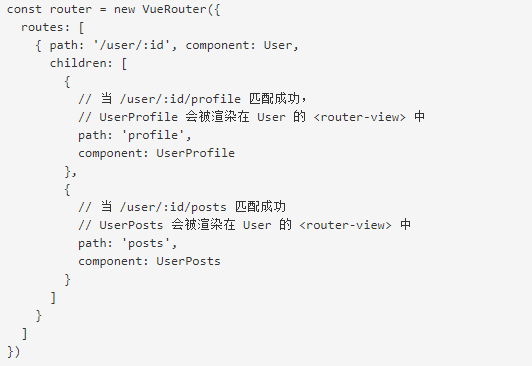
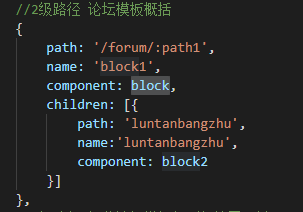
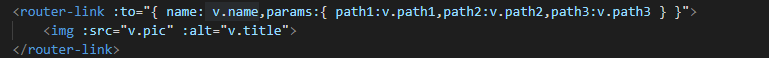
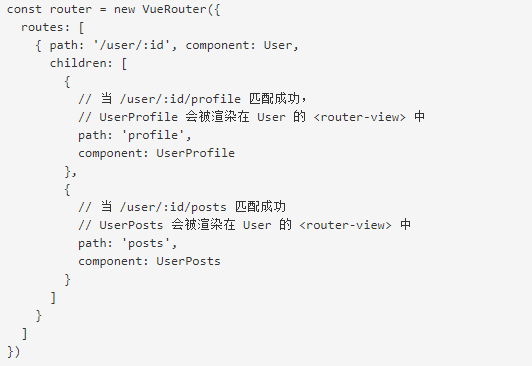
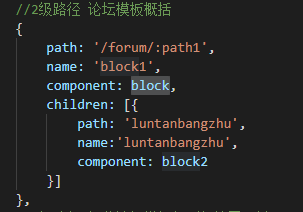
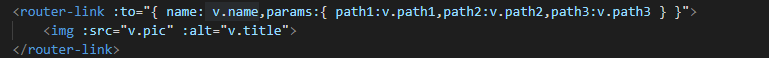
上面白色背景的是官方的,黑色的是我的,唯一不同的地方就是官方没有使用name来命名路由。根据这种设计,点击不同名的路由,路径确实被改变了(参考图3和图4),**但是所渲染的内容都是block组件**,这是为何?二级路径,我希望渲染block2的内容。为何会出现这个问题?怎么解决?为了更好的逻辑,设计模式,尽量采用嵌套路由,如果不是嵌套路由,我有办法解决。





上面白色背景的是官方的,黑色的是我的,唯一不同的地方就是官方没有使用name来命名路由。根据这种设计,点击不同名的路由,路径确实被改变了(参考图3和图4),**但是所渲染的内容都是block组件**,这是为何?二级路径,我希望渲染block2的内容。为何会出现这个问题?怎么解决?为了更好的逻辑,设计模式,尽量采用嵌套路由,如果不是嵌套路由,我有办法解决。
首先确定有没有import了block2,其次是检查需要引入子组件的地方是否写了router-view