js:
export default {
data() {
return {
dialogVisible: false,
};
},
methods: {
handleEdit() {
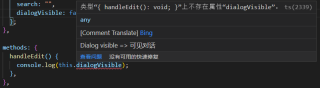
console.log(this.dialogVisible); // this指向methods,无法获取到data中的变量
},
},
};
部分模板代码:
<el-button size="mini" @click="handleEdit()">Edit</el-button>
错误:

请问在methods内的函数中,如何获取到data中的变量dialogVisible?
