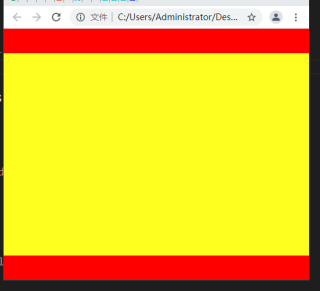
正常情况

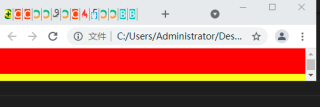
有问题的情况

请问我缩小高度时,如何让这个黄色盒子高度正常,就 是当浏览器高度缩小到一定时候时,这个高度就不能缩小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
/* 需要配合margin: 0;才能使height: 100vh;生效 */
}
#divall {
width: 100%;
height: 100vh;
/* box-sizing: border-box; */
min-height: 100px;
display: flex;
flex-direction: column;
}
.div1 {
height: 40px;
background-color: red;
}
.div2 {
flex: 1;
/* height: 100vh; */
background-color: yellow;
}
</style>
</head>
<body>
<div id="divall">
<div class="div1"></div>
<div class="div2"></div>
<div class="div1"></div>
</div>
<script></script>
</body>
</html>
总之不能出现上面这种滚动条
