一. 需求:
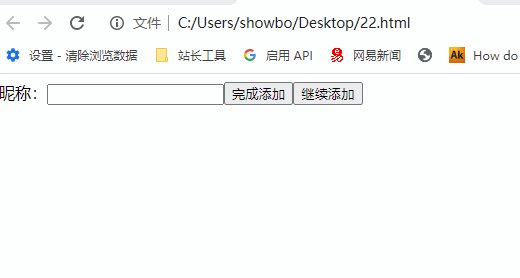
页面中至少有一个input框、两个button按钮,具体样式参考群内截图
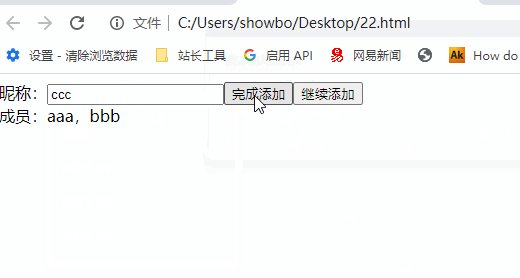
输入框内输入昵称,点击“完成添加”按钮会在组员展示中新增一个刚刚添加的组员名
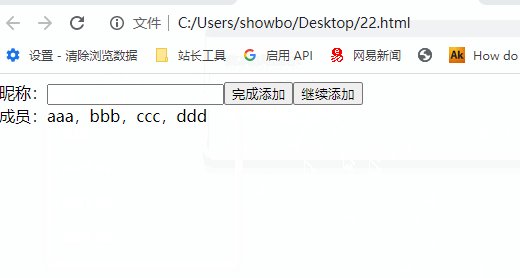
点击继续添加按钮,清空输入框,但要保证组员展示内容不动
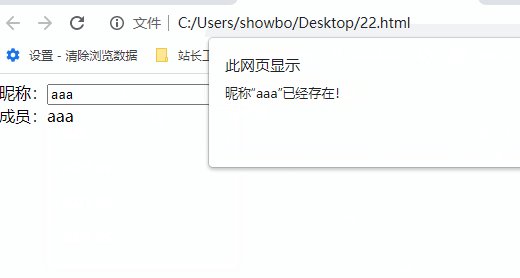
昵称中不可以出现逗号、不能输入空格、不可添加重复昵称
二. 思路
①.获取输入框中输入内容,保存在变量当中,以后每次添加都要对变量使用+=操作进行拼接
②.昵称中逗号、空格、重复昵称的判断,可以使用indexOf,如果返回的结果是-1,则表示不存在以上内容
③.组员名称通过拼接保存在变量中时,最好添加逗号进行区分如:小陈,小王,小刘
④.展示时,可通过indexof获取逗号的索引,结合substring或slice,以逗号的索引为终点进行截取然后输入
⑤.④步骤的截取操作只能实现一次,要想对前一次截取部分继续截取,需要使用for循环进行操作
道理都明白,就是实现不了