

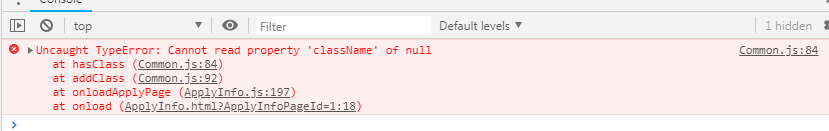
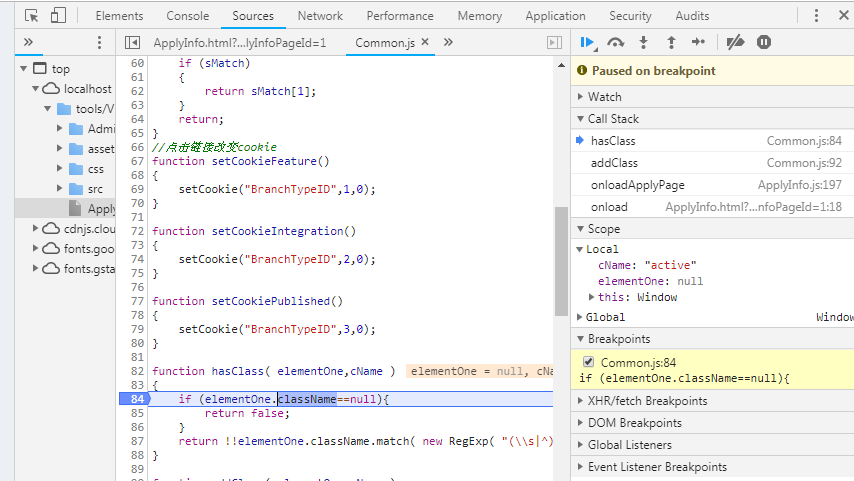
获取不到页面的元素,然而同时获取的“cName”就能获取的到。尝试过将js放在最后加载,但是仍获取不到元素。
前端页面
<div class="modal-body">
<ul id="BranchType" class="nav nav-tabs">
<li class="active" id="applyMergeLi ">
<a id="applyMergeA" href="#ApplyMerge" onclick=setCookieApplyMerge() data-toggle="tab">申请合入</a>
</li>
<li id="applyPublishLi " class="active1" >
<a id="applyPublisA" href="#ApplyPublish" onclick=setCookieApplyPublish() data-toggle="tab">申请发布</a>
</li>
<li id="mergeReviewLogLi" class="active2">
<a id="mergeReviewLogA" href="#MergeReviewLog" onclick=setCookieMergeReviewLog() data-toggle="tab">合入审批记录</a>
</li>
<li id="publishReviewLogLi" class="active3" >
<a id="publishReviewLogA" href="#PublishReviewLog" onclick=setCookiePublishReviewLog() data-toggle="tab">发布审批记录</a>
</li>
</ul>
后台common.js
function hasClass( elementOne,cName )
{
if (className==null){
return false;
}
return !!elementOne.className.match( new RegExp( "(\\s|^)" + cName + "(\\s|$)") ); // ( \\s|^ ) 判断前面是否有空格 (\\s | $ )判断后面是否有空格 两个感叹号为转换为布尔值 以方便做判断
}
function addClass( elementOne,cName )
{
if( !hasClass( elementOne,cName ) ){
elementOne.className += " " + cName;
};
}
function removeClass( elementOne,cName )
{
if( hasClass( elementOne,cName ) ){
elementOne.className = elementOne.className.replace( new RegExp( "(\\s|^)" + cName + "(\\s|$)" )," " ); // replace方法是替换
};
}
方法调用部分
function onloadApplyPage()
{
var applyInfoPage = getCookie("applyInfoPage");
var applyMergeLi = document.getElementById("applyMergeLi");
var applyPublishLi = document.getElementById("applyPublishLi");
var mergeReviewLogLi = document.getElementById("mergeReviewLogLi");
var publishReviewLogLi = document.getElementById("publishReviewLogLi");
var ApplyMerge = document.getElementById("ApplyMerge");
var ApplyPublish = document.getElementById("ApplyPublish");
var MergeReviewLog = document.getElementById("MergeReviewLog");
var PublishReviewLog = document.getElementById("PublishReviewLog");
if(applyInfoPage==1)
{
//为这个类移除属性
addClass(applyMergeLi,"active");
removeClass(applyPublishLi,"active");
removeClass(mergeReviewLogLi,"active");
removeClass(publishReviewLogLi,"active");
$("#applyMergeA").attr("aria-expanded","true");
$("#applyPublishA").attr("aria-expanded","false");
$("#mergeReviewLogA").attr("aria-expanded","false");
$("#publishReviewLogA").attr("aria-expanded","false");
addClass(ApplyMerge,"active");
removeClass(ApplyPublish,"active");
removeClass(MergeReviewLog,"active");
removeClass(PublishReviewLog,"active");
}
if(applyInfoPage==2)
{
//为这个类移除属性
removeClass(applyMergeLi,"active");
addClass(applyPublishLi,"active");
removeClass(mergeReviewLogLi,"active");
removeClass(publishReviewLogLi,"active");
$("#applyMergeA").attr("aria-expanded","false");
$("#applyPublishA").attr("aria-expanded","true");
$("#mergeReviewLogA").attr("aria-expanded","false");
$("#publishReviewLogA").attr("aria-expanded","false");
removeClass(ApplyMerge,"active");
addClass(ApplyPublish,"active");
removeClass(MergeReviewLog,"active");
removeClass(PublishReviewLog,"active");
}
if(applyInfoPage==3)
{
//为这个类移除属性
removeClass(applyMergeLi,"active");
removeClass(applyPublishLi,"active");
addClass(mergeReviewLogLi,"active");
removeClass(publishReviewLogLi,"active");
$("#applyMergeA").attr("aria-expanded","false");
$("#applyPublishA").attr("aria-expanded","false");
$("#mergeReviewLogA").attr("aria-expanded","true");
$("#publishReviewLogA").attr("aria-expanded","false");
removeClass(ApplyMerge,"active");
removeClass(ApplyPublish,"active");
addClass(MergeReviewLog,"active");
removeClass(PublishReviewLog,"active");
}
if(applyInfoPage==4)
{
//为这个类移除属性
removeClass(applyMergeLi,"active");
removeClass(applyPublishLi,"active");
removeClass(mergeReviewLogLi,"active");
addClass(publishReviewLogLi,"active");
$("#applyMergeA").attr("aria-expanded","false");
$("#applyPublishA").attr("aria-expanded","false");
$("#mergeReviewLogA").attr("aria-expanded","false");
$("#publishReviewLogA").attr("aria-expanded","true");
removeClass(ApplyMerge,"active");
removeClass(ApplyPublish,"active");
removeClass(MergeReviewLog,"active");
addClass(PublishReviewLog,"active");
}
}
