问题描述:
nuxt.js中用asyncData
来调取接口,在路由第一次进入该页面的时候数据显示都正常,但是在本页面刷新的话,就会报错
代码:
export default { head () { return { title: this.head.title, titleTemplate: '%s', meta: [ { hid: 'keywords', name: 'keywords', content: this.head.seokeyword }, { hid: 'description', name: 'description', content: this.head.seodes } ] } }, asyncData ({app, query}) { return app.$axios.$get('/news/news?id=5&user_id=151').then(res => { console.log(res.data, '---------------') return {head: res.data} }) } }
进入新闻页时正常的显示:
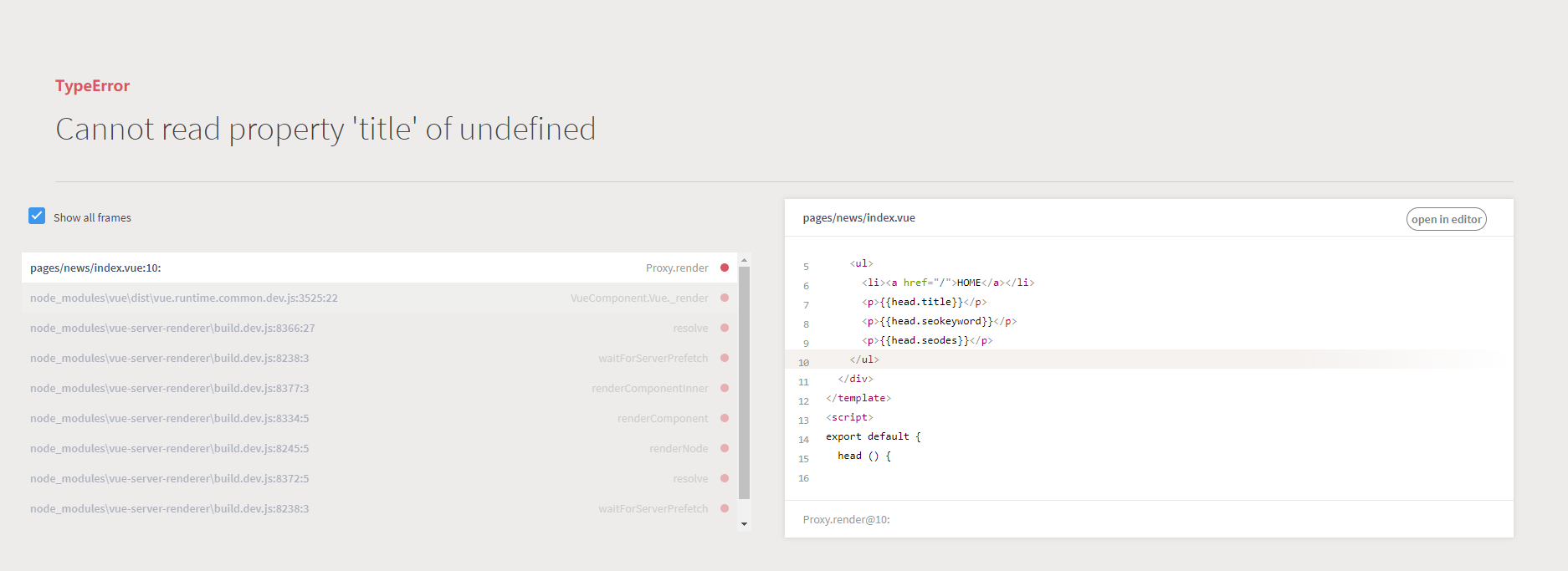
刷新后报错的截图:
在测试调假数据的时候,是正常的
但是调真是接口就会出现这种问题
